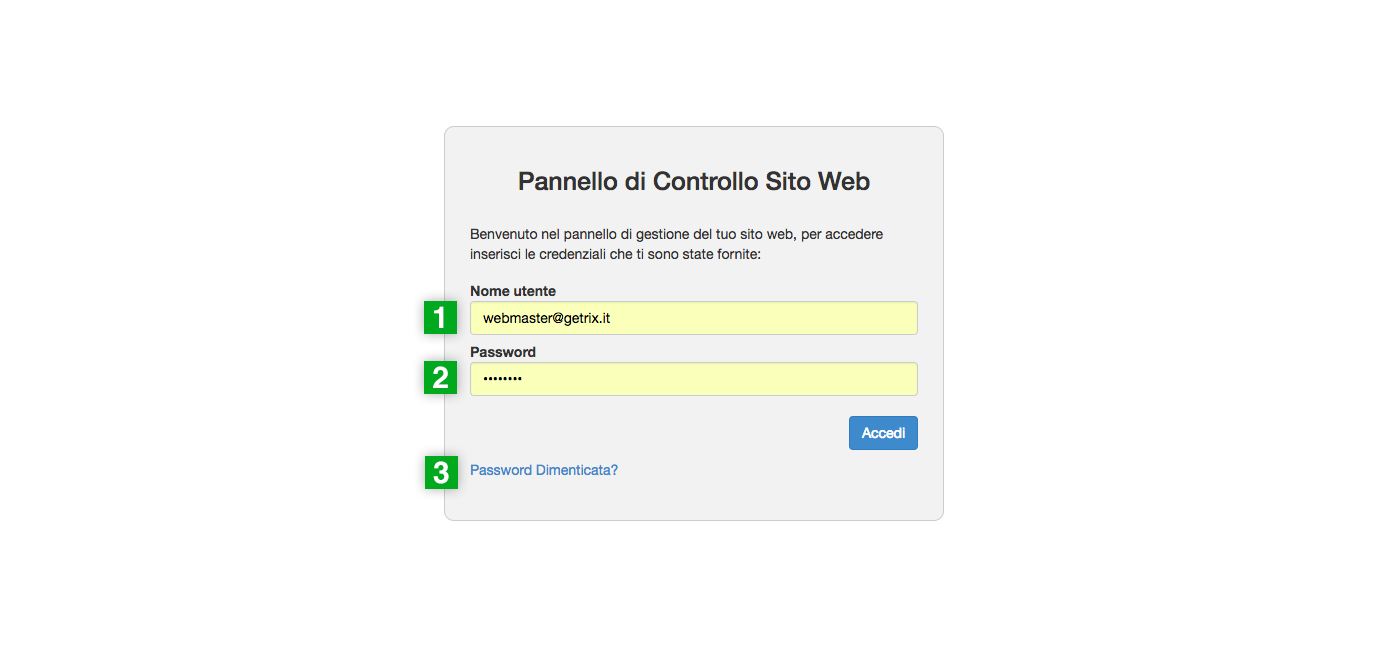
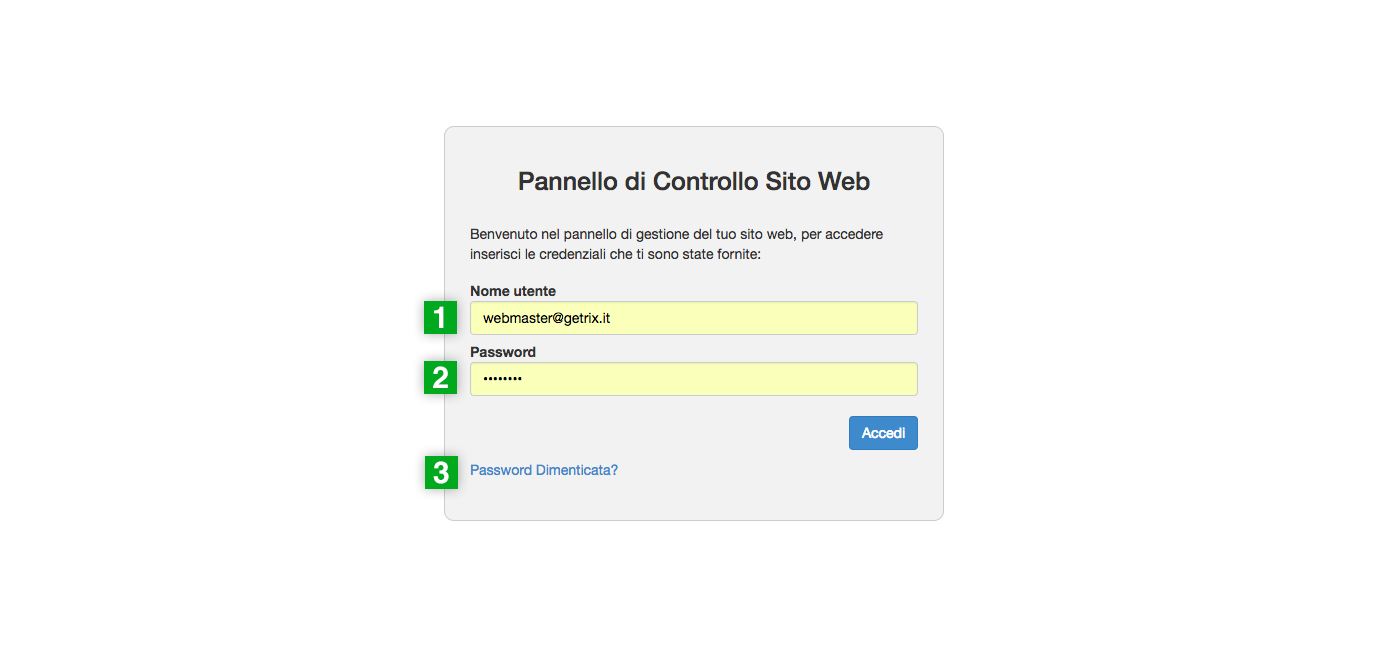
Login: inserisci le credenziali per accedere al pannello
|
|
1
NOME UTENTE Inserisci Email di registrazione. La Email di registrazione è quella con cui sei registrato su Getrix (Plus o Business).
|
2
password Inserisci la password di registrazione
|
3
Password dimenticata? in caso di password dimenticata, facendo click inizi il percorso di recupera password
|
 |
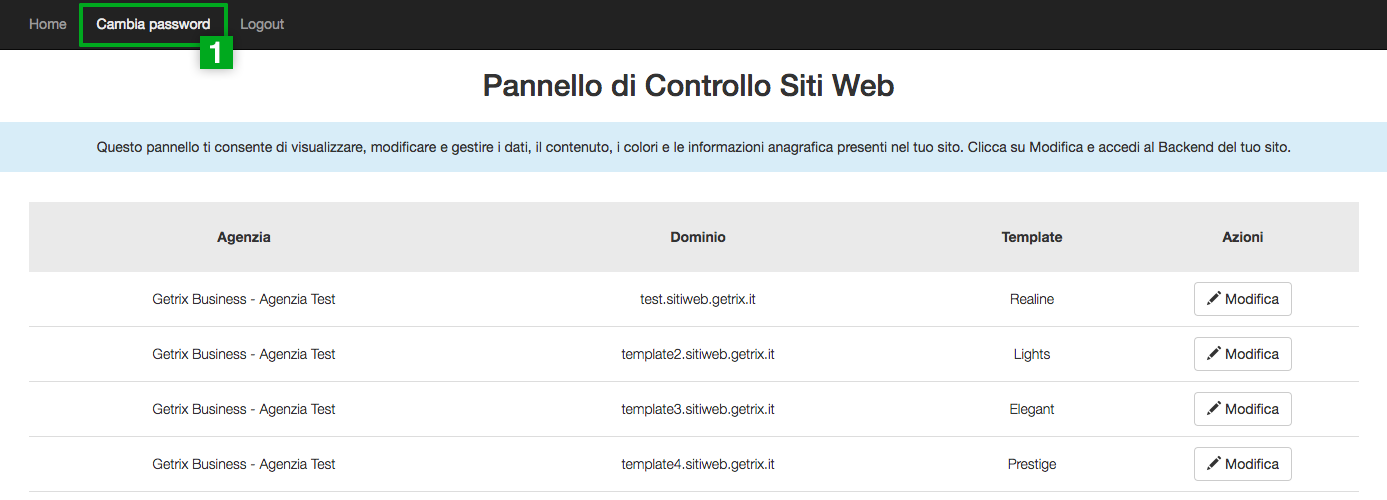
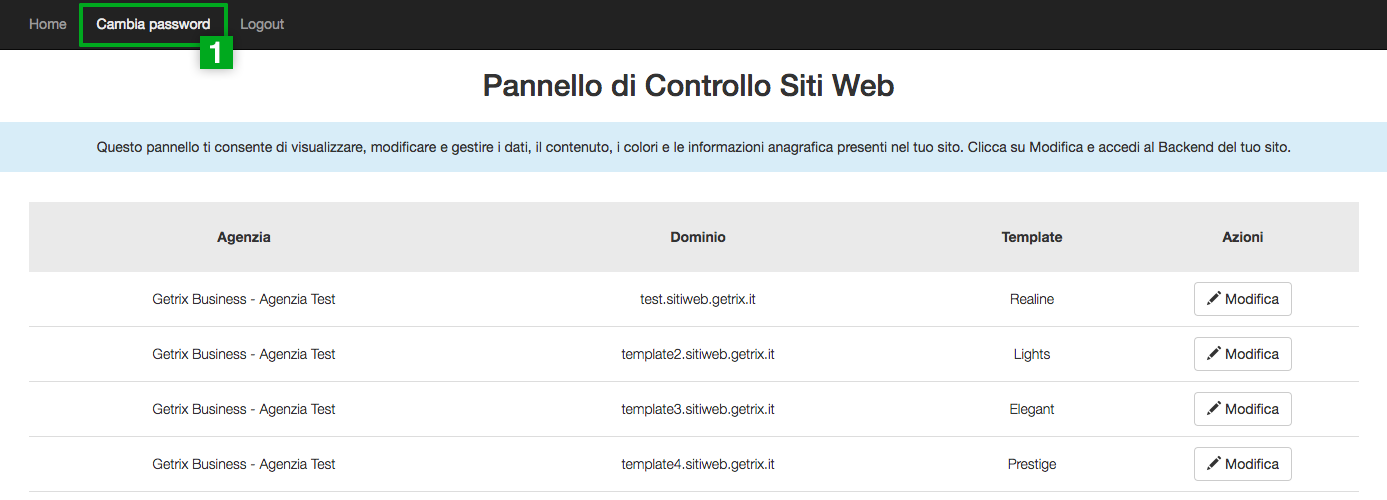
Cambia Password: dal pannello di controllo nella top menu bar in alto trovi sempre il comando per modificare la tua password in qualsiasi momento
|
|
1
Cambia password ti riporta direttamente alla pagina Reimposta Password
|
 |
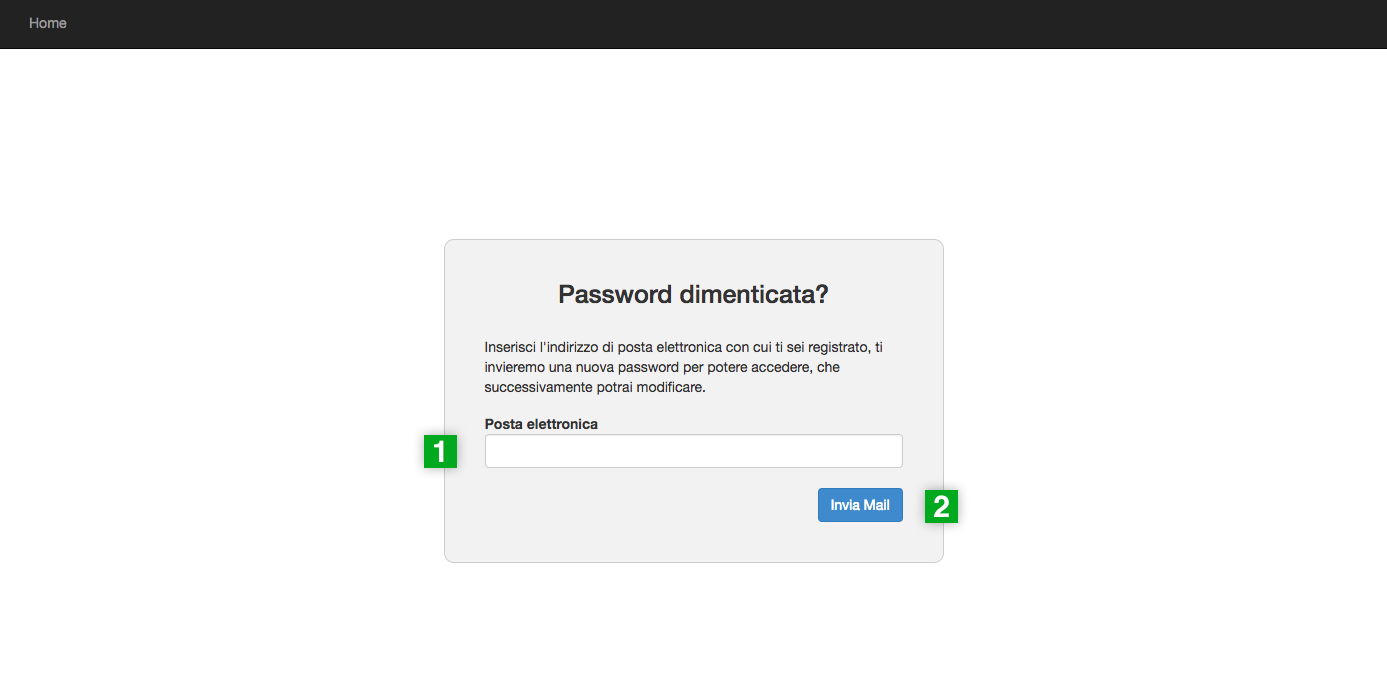
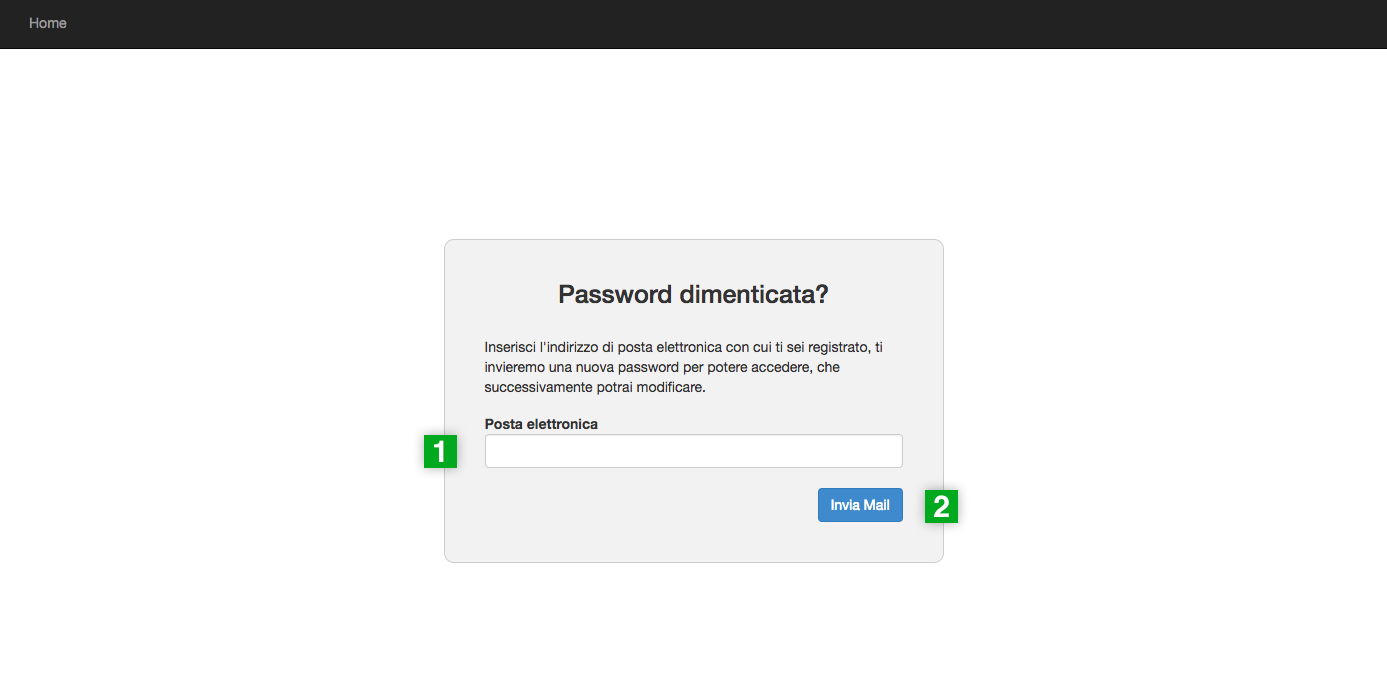
Password Dimenticata: da quì puoi iniziare il processo di recupero password nel caso tu l'abbia dimenticata
|
|
1
Posta elettronica inserisci l'indirizzo di posta elettronica con cui sei registrato per ricevere la password di reset
|
1
Invia Mail attenzione: facendo click su Invia Mail, se l'indirizzo di posta elettronica sarà riconosciuto, ti verrà inviata una mail con una nuova password per effettuare il reset e ogni precedente password non sarà più valida
|
 |
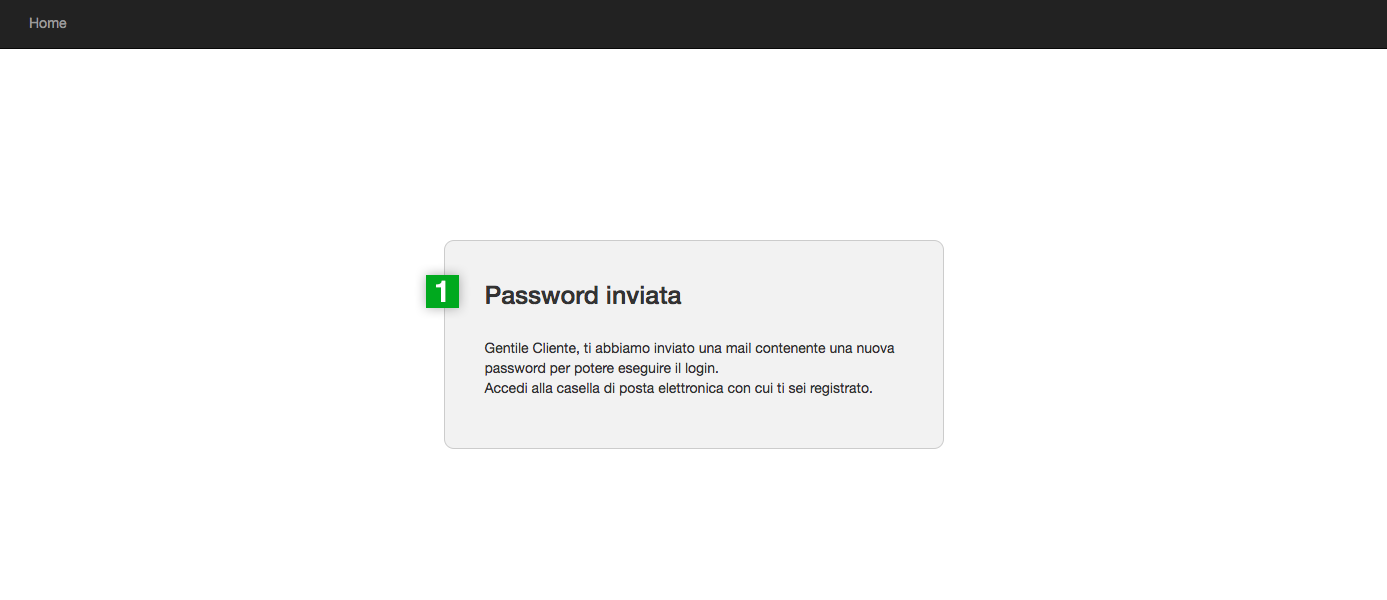
Password Dimenticata / Password Inviata
|
|
1
Password inviata controlla la casella di posta elettronica, se l'indirizzo di posta elettronica è stato riconosciuto, dovresti avere ricevuto la mail per effettuare il reset. Lo step successivo è quindi Reimposta Password
|
 |
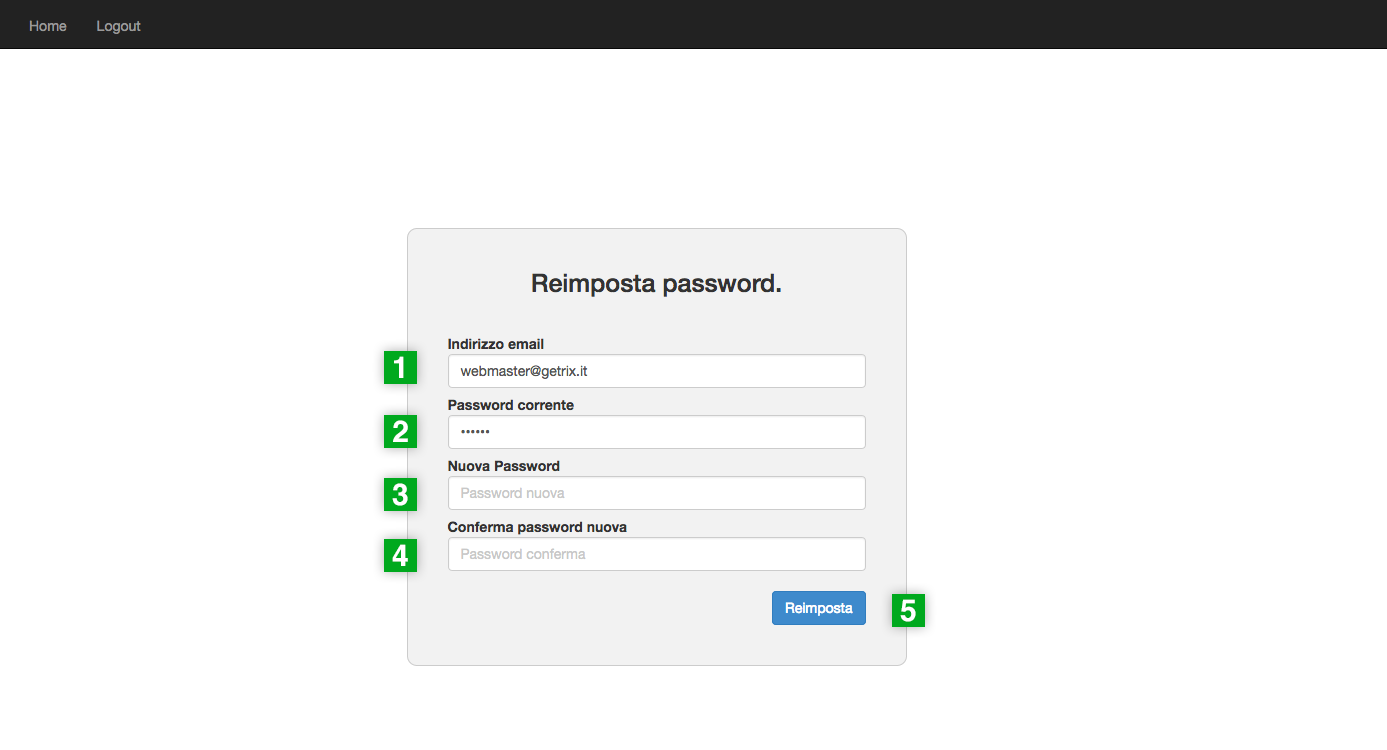
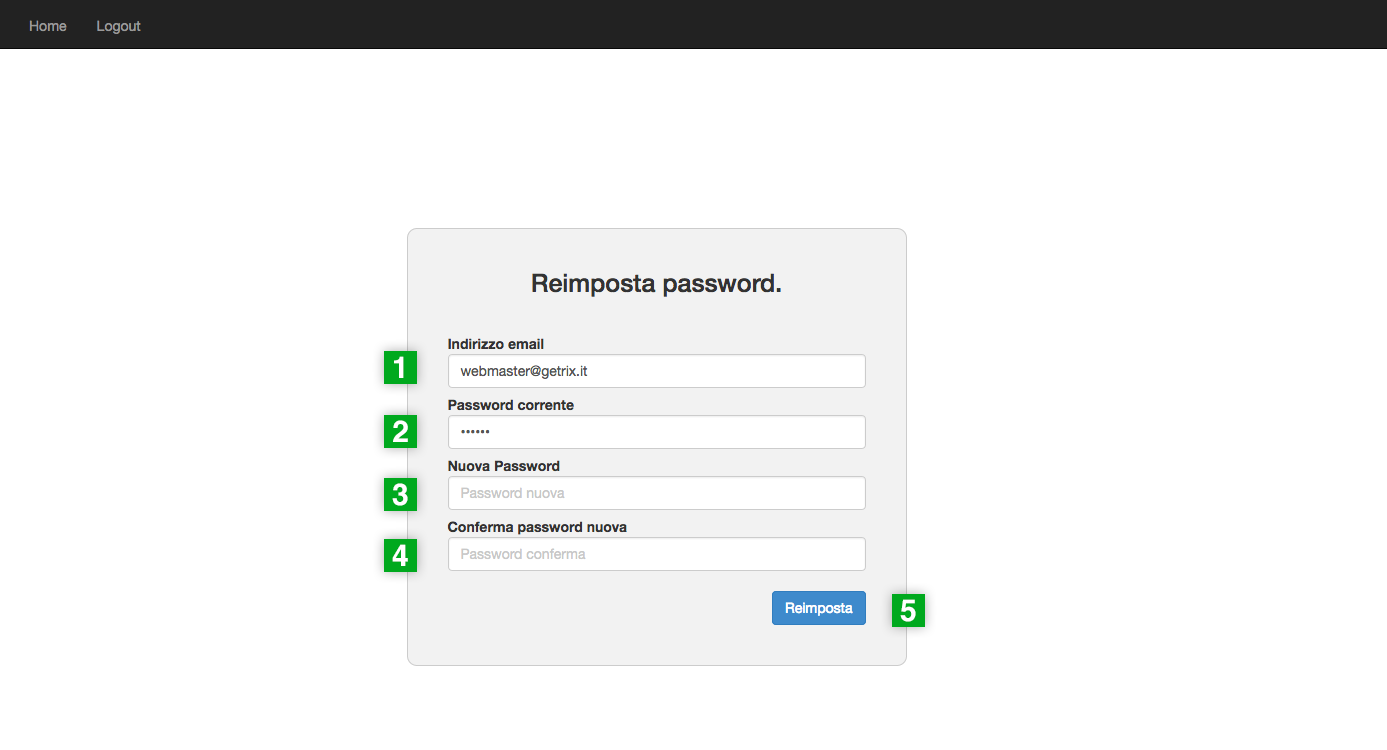
Reimposta Password
|
|
1
Indirizzo email controllo di sicurezza: per potere resettare la password devi reinserire l'indirizzo di posta elettronica con cui sei registrato
|
2
Password corrente controllo di sicurezza: inserisci quì la password di 6 cifre contenuta nella mail di recupero password ricevuta
|
3
nuova password inserisci la nuova password scelta, senza spazi.
|
4
conferma password nuova controllo di sicurezza: è necessario ripetere la password scelta
|
5
reimposta superato i controlli di sicurezza verrai reindirizzato alla home del Pannello di controllo dei tuoi siti web
|
 |
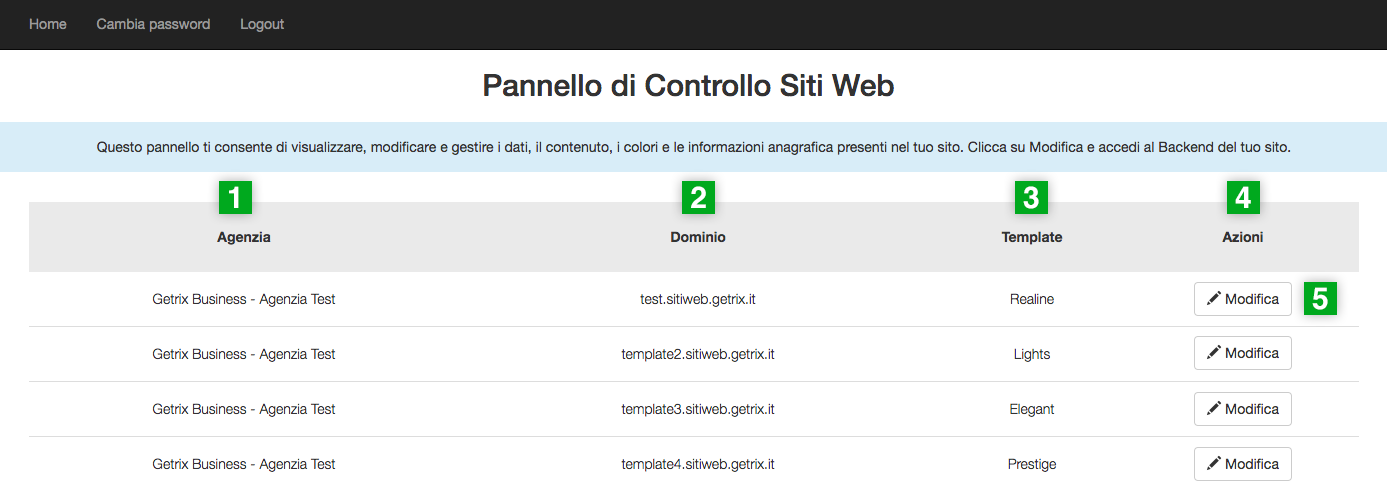
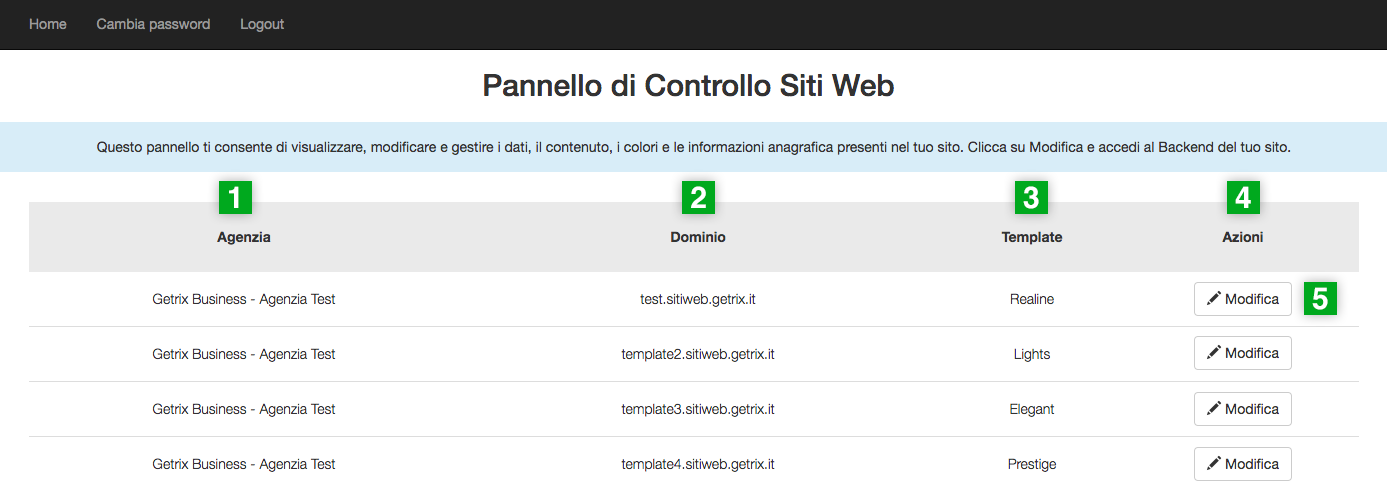
Pannello di controllo dei Siti Web: una volta effettuato l'accesso trovi la lista dei siti collegati alla tua Agenzia
|
|
1
Agenzia nome dell'Agenzia di riferimento
|
2
Dominio url del sito web
|
3
template nome del template scelto per il sito web
|
4
azioni sono le operazioni che è possibile eseguire sul singolo sito web
|
5
modifica facendo click su Modifica accedi al Pannello di modifica del singolo sito web
|
 |
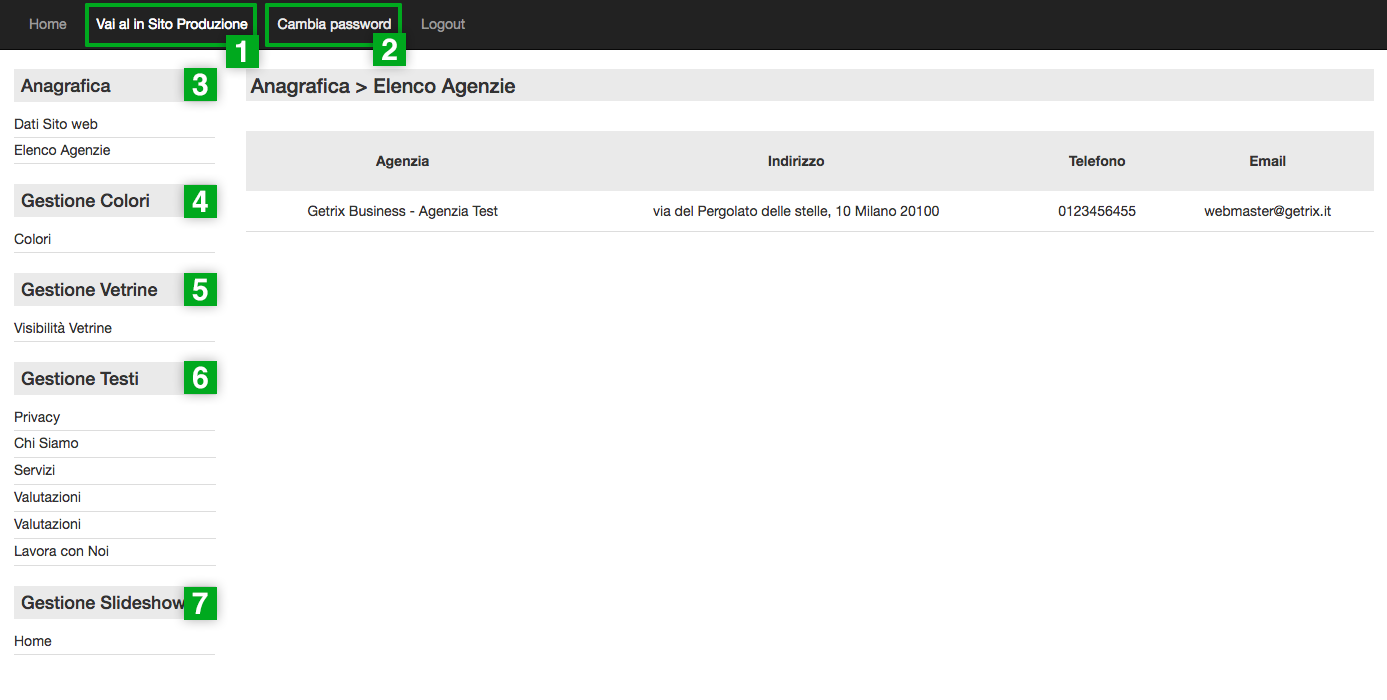
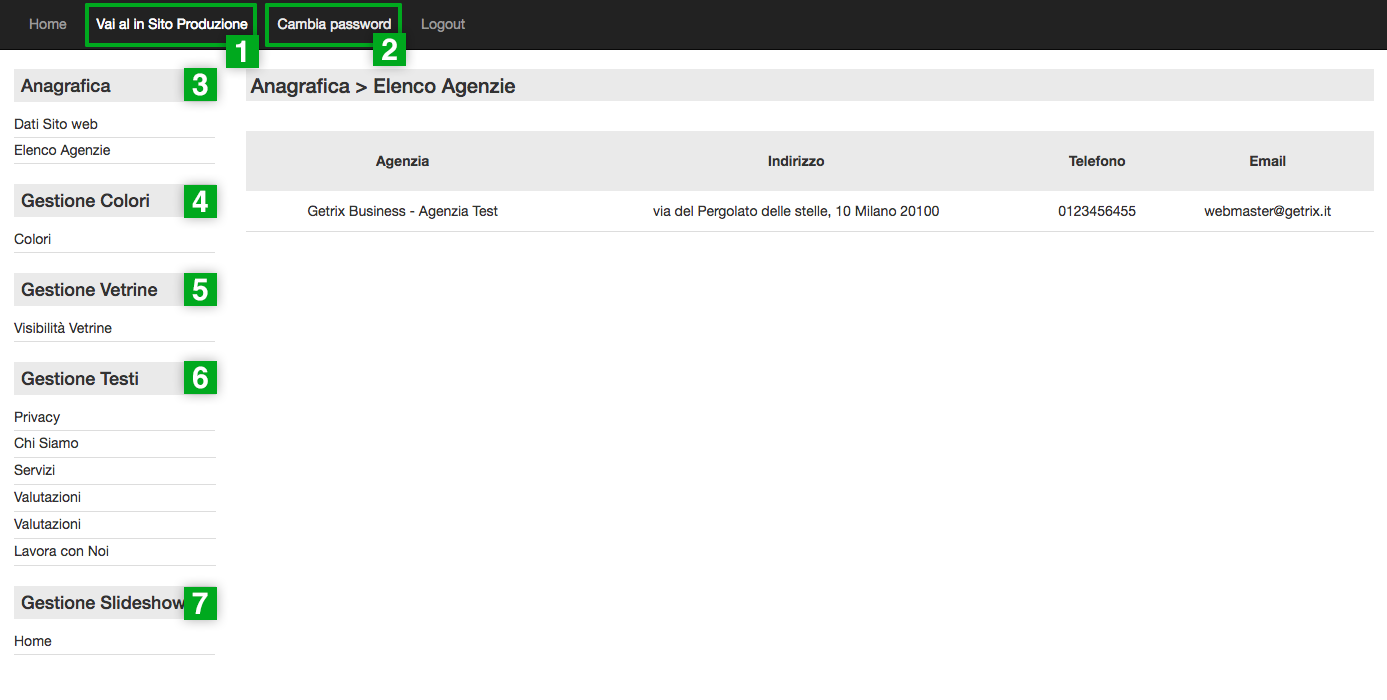
Pannello di modifica del Sito Web: interfaccia per la modifica del singolo sito web
|
|
1
Vai al sito in produzione ti colleghi al sito on-line e vedi gli aggiornamenti real-time
|
2
cambia password ti riporta direttamente alla pagina Reimposta Password
|
3
anagrafica è possibile visualizzare e modificare le informazioni anagrafiche dell'Agenzia sul sito web
|
4
gestione colori puoi modificare i colori del template scelto per il sito web
|
5
Vetrine puoi decidere quali immobili mostrare in vetrina sulla homepage del sito web
|
|
6
testi puoi modificare i testi nelle pagine del sito web
|
7
slideshow puoi modificare, aggiungere, eliminare le immagini di copertina sulla HomePage e sulle pagine interne, se presenti, del sito web
|
 |
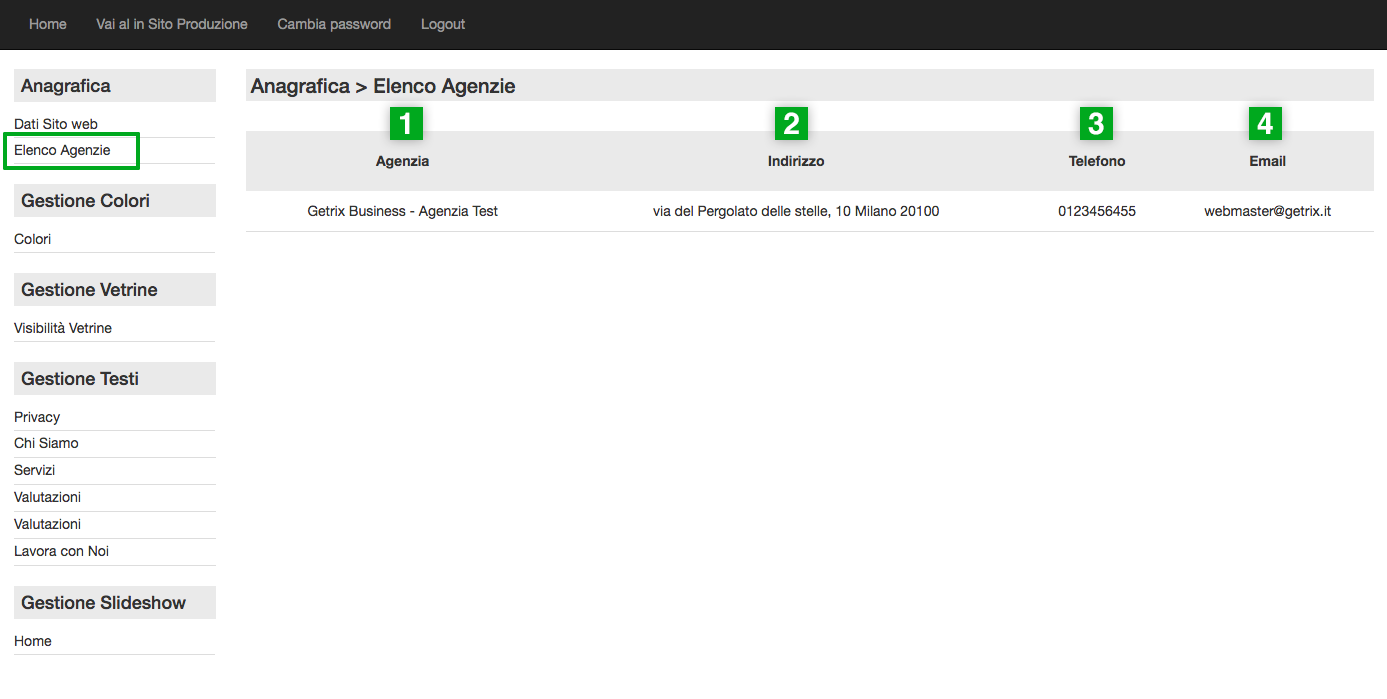
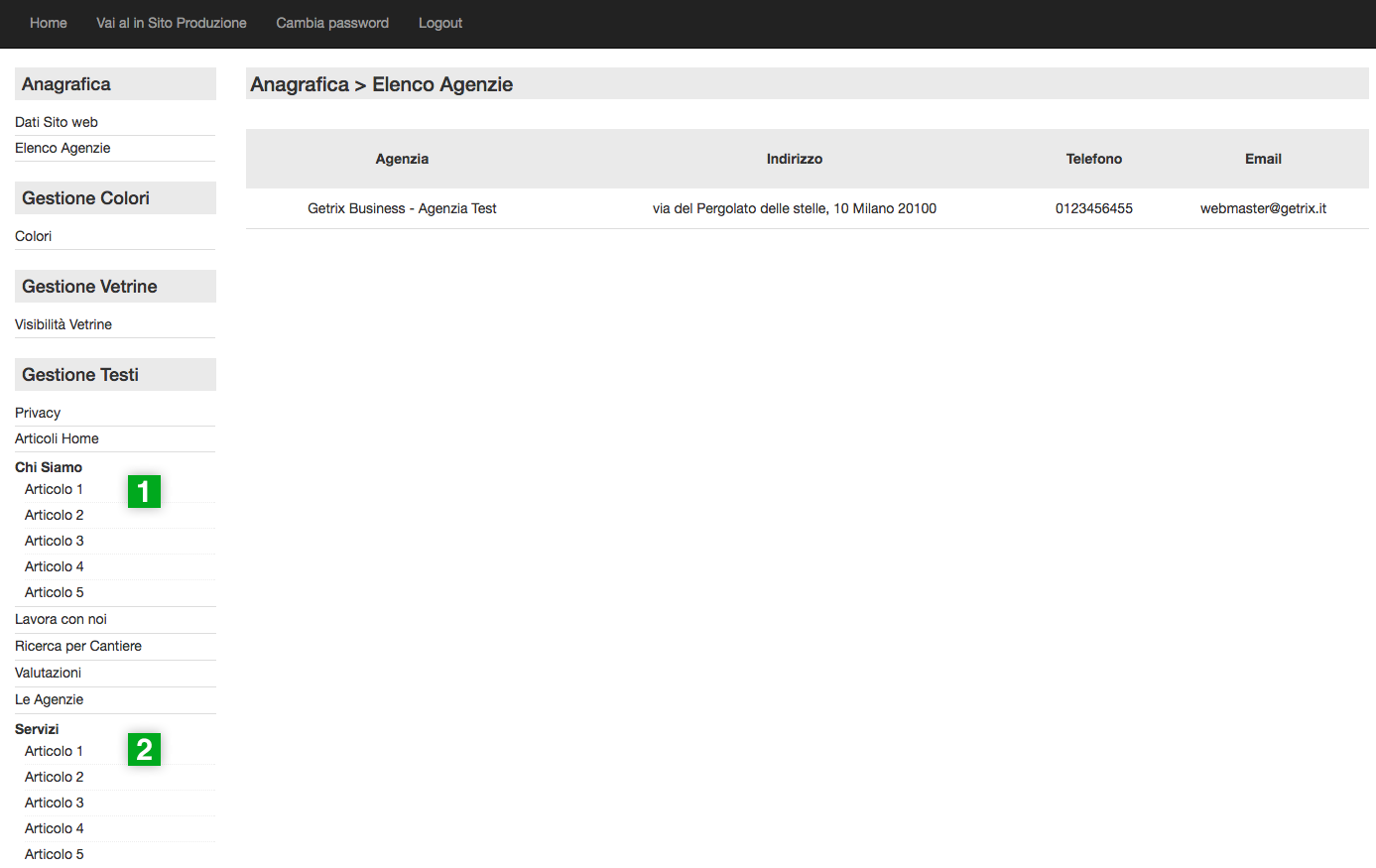
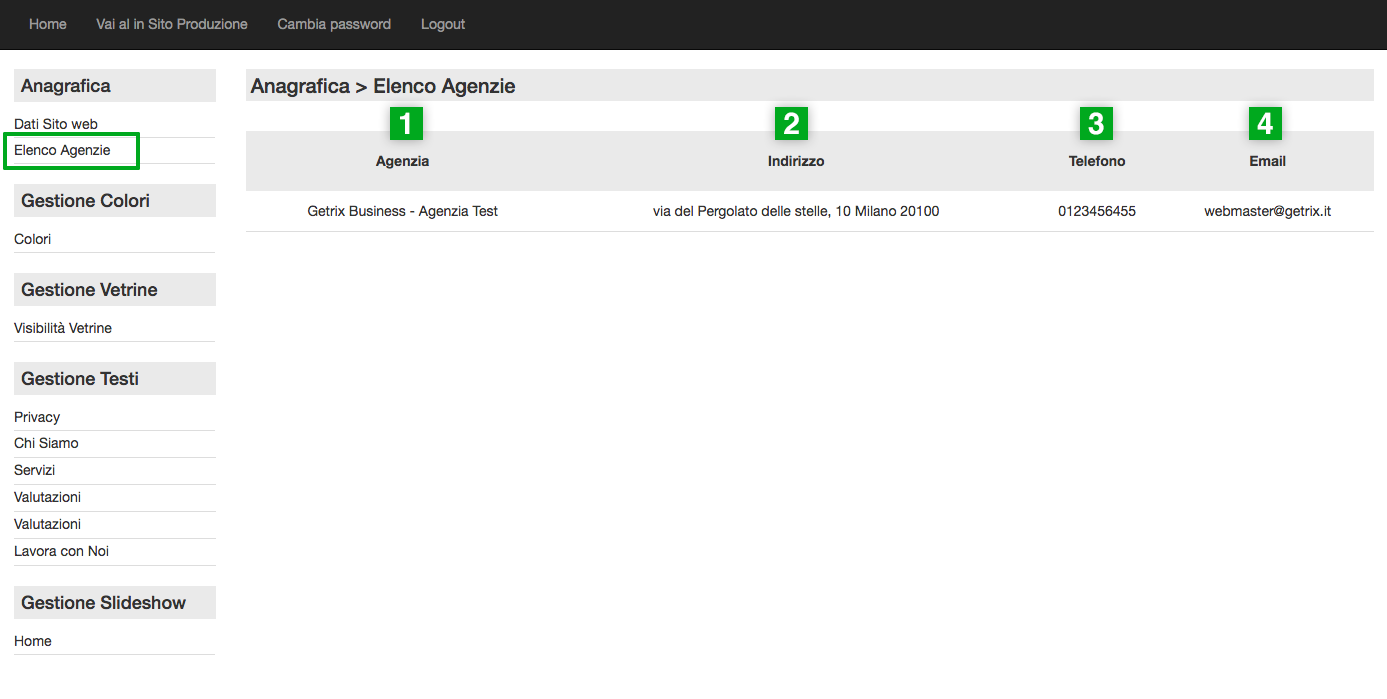
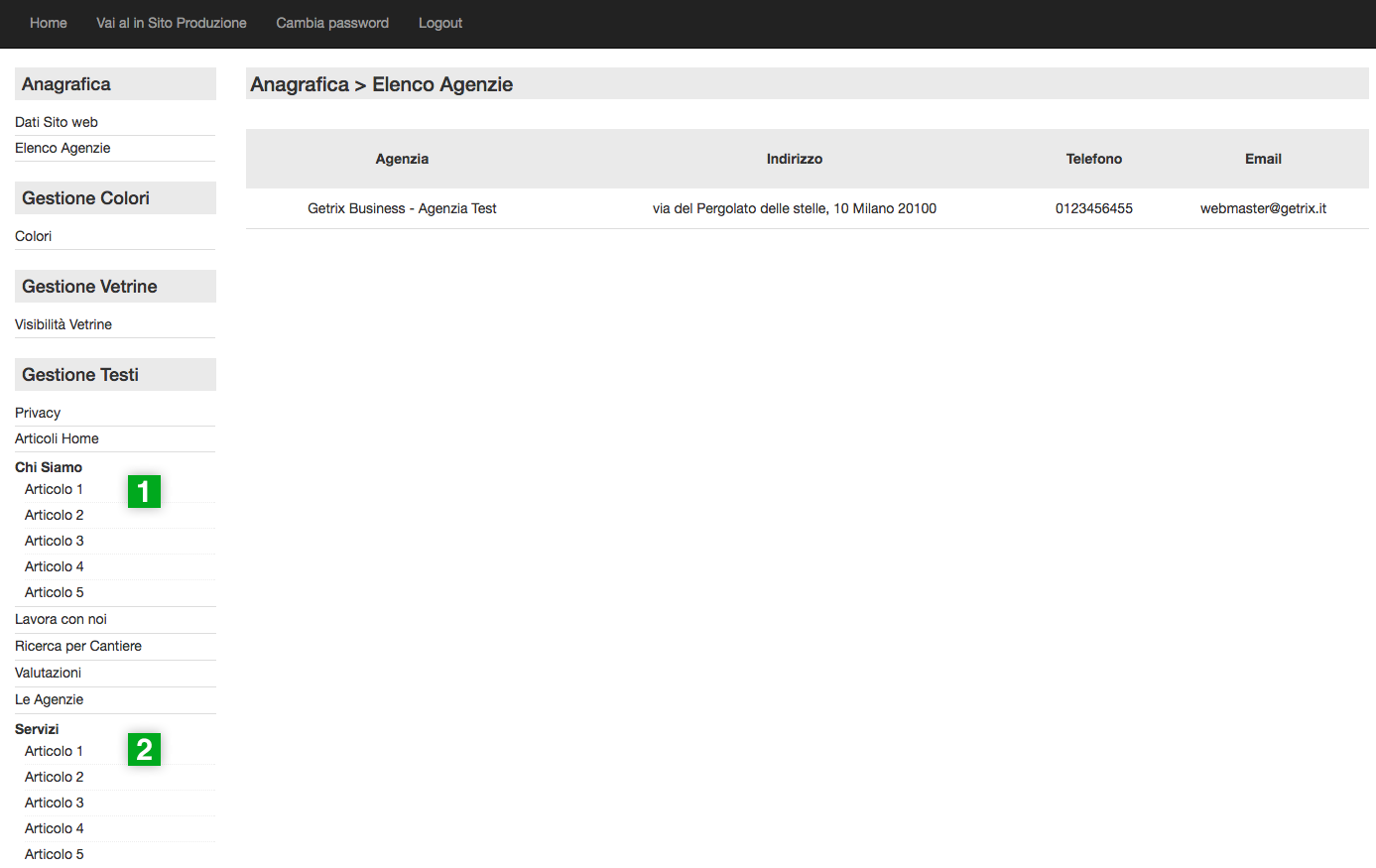
Anagrafica / Elenco Agenzie
|
|
1
Agenzia elenco delle Agenzie collegate con il tuo sito web (in caso di sito Multi-Agenzia)
|
2
Indirizzo indirizzo dell'Agenzia, acquisito da Getrix, ma modificabile da questo Pannello nella sezione Dati Sito Web, solo per la parte visibile sul sito web
|
3
telefono telefono dell'Agenzia, acquisito da Getrix, ma modificabile da questo Pannello nella sezione Dati Sito Web, solo per la parte visibile sul sito web
|
4
Email email dell'Agenzia, acquisita da Getrix, ma modificabile da questo Pannello nella sezione Dati Sito Web, solo per la parte visibile sul sito web
|
 |
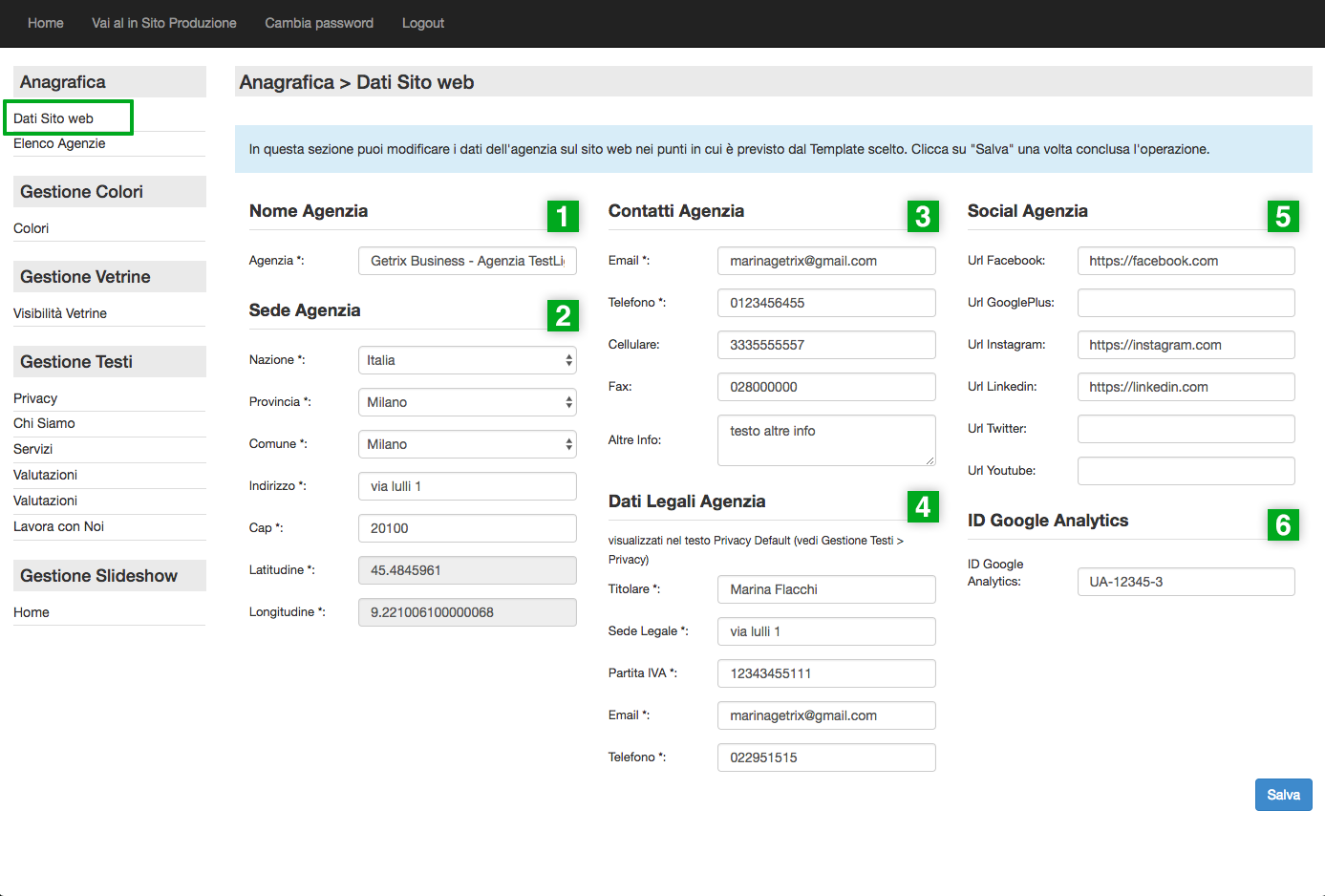
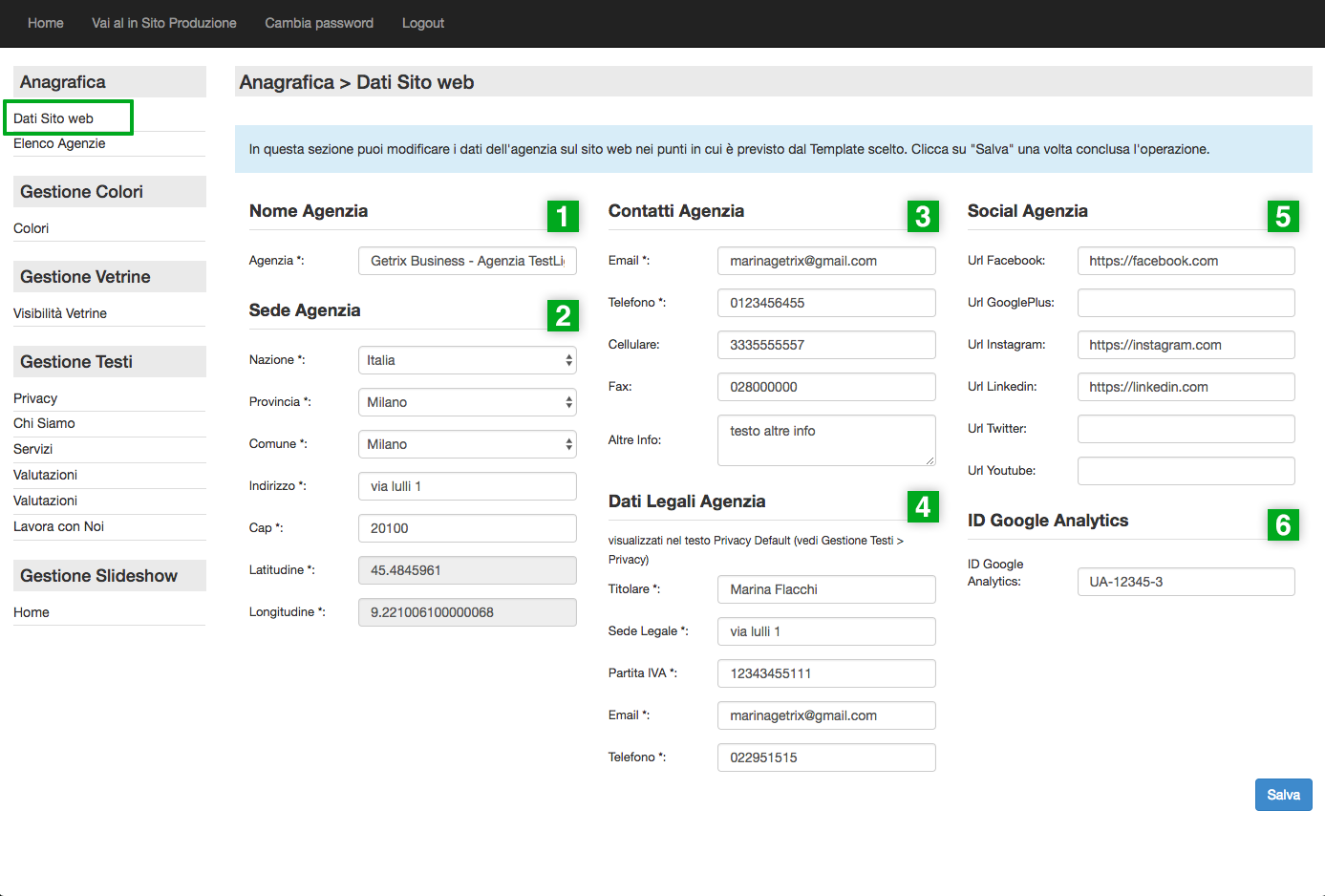
Anagrafica / Dati Sito Web: in questa sezione è possibile modificare i dati anagrafici e legali dell'Agenzia visibili sul sito web, per vederne gli effetti, dopo aver fatto click su Salva, fai click in alto su Vai al sito in Produzione
|
|
1
Nome Agenzia modifica come vuoi il nome della tua Agenzia, visibile nel titolo della pagina del browser, nel footer e nella pagina Contatti del sito web
|
2
Sede Agenzia modifica l'indirizzo dell'Agenzia, visibile nel footer, nella pagina Contatti, nelle barre laterali e di navigazione del sito web e utilizzato per le coordinate della Mappa Google dell'Agenzia
|
3
Contatti Agenzia modifica i recapiti dell'Agenzia, visibili nel footer, nella pagina Contatti, nelle barre laterali e di navigazione del sito web
|
4
Dati Legali Agenzia modifica i dati legali dell'Agenzia, visibili nel testo Privacy di default
|
5
Social Agenzia modifica i collegamenti alle pagine social dell'Agenzia, visibili nel footer, nella pagina Contatti e nelle barre laterali e di navigazione del sito web
|
|
6
ID Google Analytics inserisci il codice di Google Analytics della tua Agenzia, se ne possiedi uno, rispettando la sintassi del codice (es. UA-XXXXX-X)
|
 |
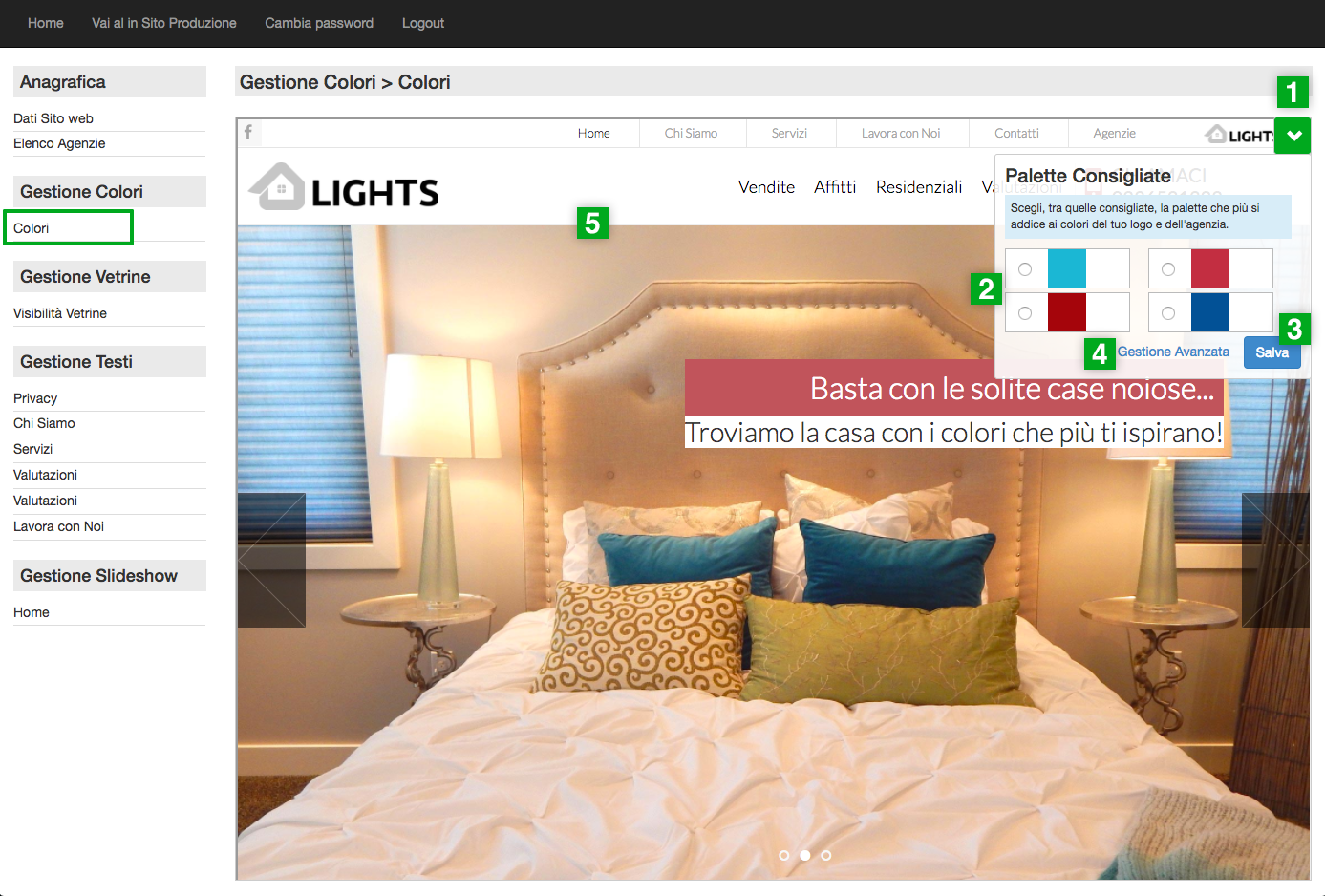
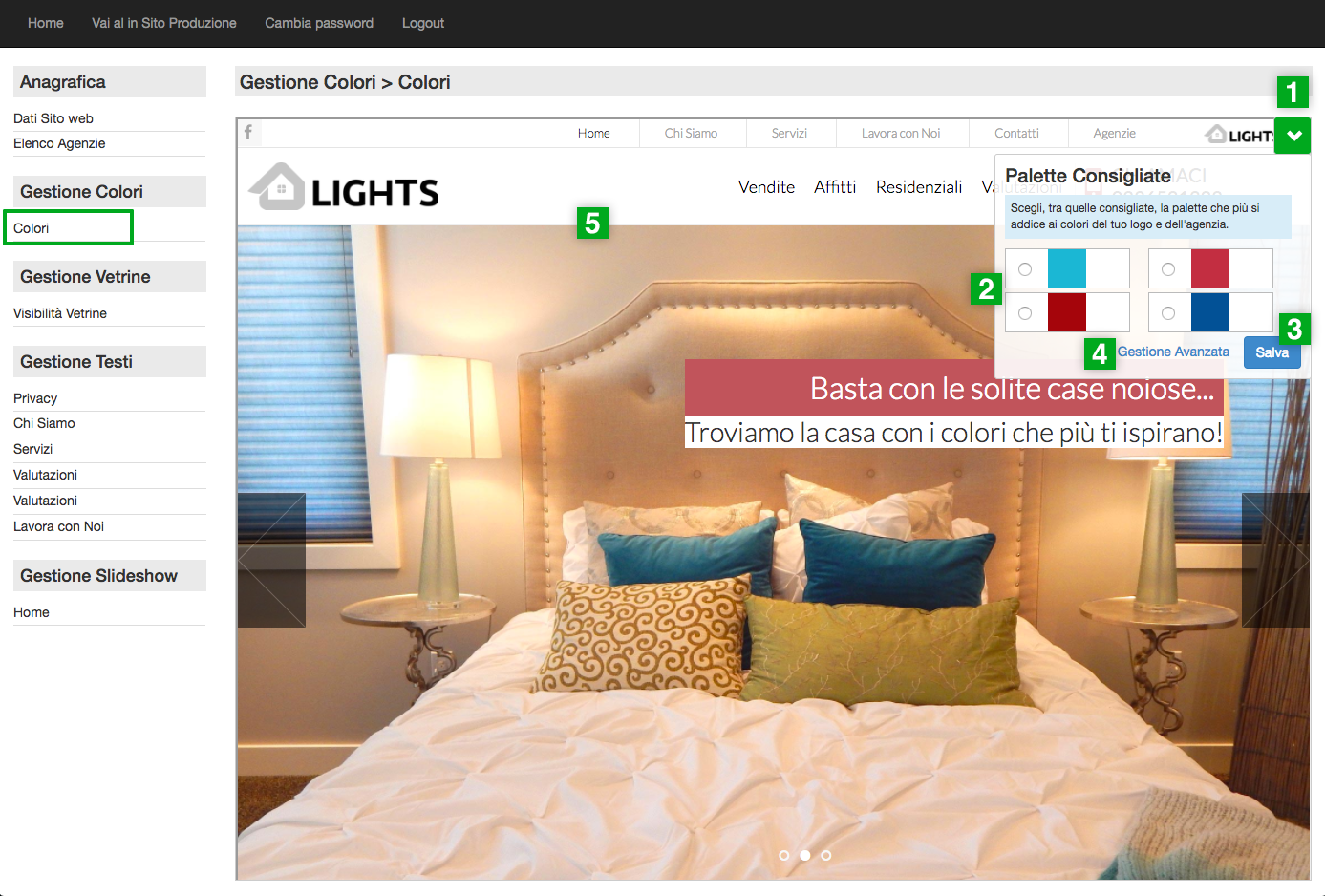
Gestione Colori / Palette Consigliate: in questa sezione è possibile personalizzare i colori del template scelto per il sito web, per vederne gli effetti, dopo aver fatto click su Salva (3), fai click in alto su Vai al sito in Produzione
|
|
1
Gestione Colori apre la finestrella di comando per la gestione dei colori: puoi scegliere tra 4 palette consigliate oppure aprire la Gestione Avanzata
|
2
palette consigliate scegli una delle 4 palette consigliate per questo template: la prima è impostata di default, seleziona quella preferita e fai click su Salva, per la modifica avanzata dei colori fai click su Gestione Avanzata
|
3
Salva per vedere gli effetti sul sito ricorda sempre di fare Salva, per un momento ti apparirà una scritta in sovrimpressione "Colore salvato con successo"
|
4
Gestione Avanzata apre la Gestione Avanzata, per personalizzare ulteriormente i colori predefiniti per il template scelto
|
5
Anteprima Homepage hai la possibilità di vedere real-time una preview della Homepage quì sotto nel momento in cui modifichi i colori, ricorda che per vedere gli effetti sul Sito in Produzione devi fare sempre click su Salva
|
 |
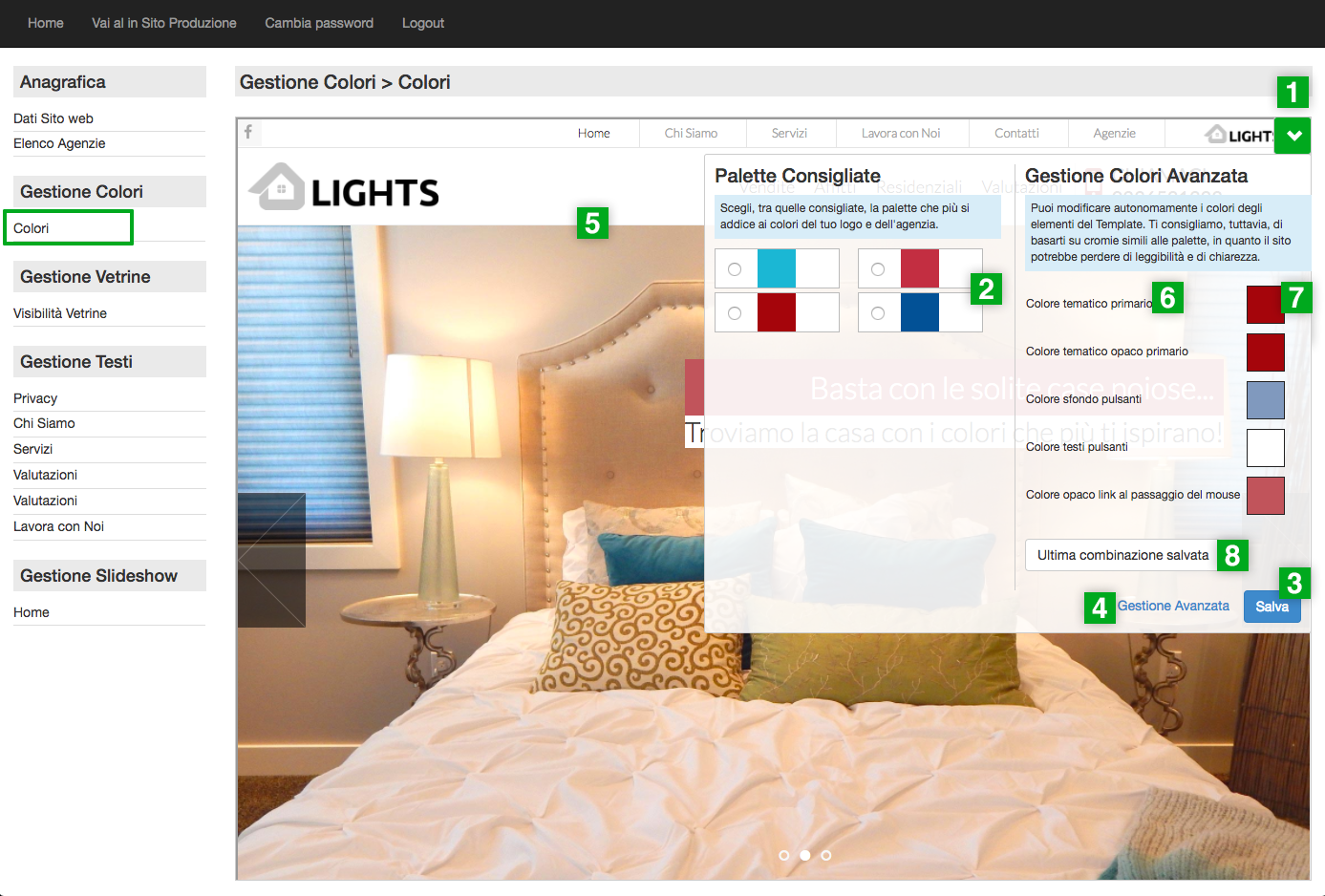
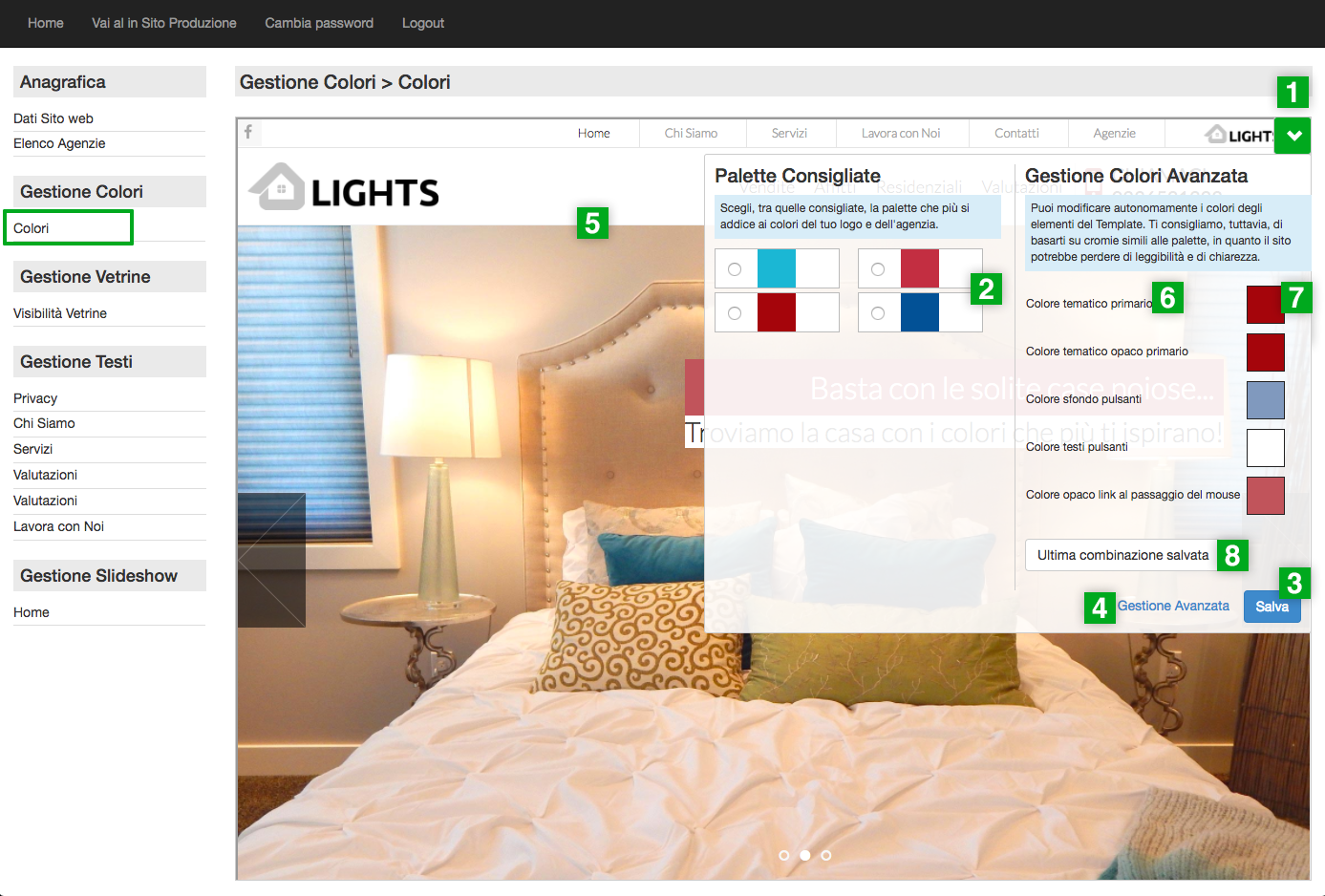
Gestione Colori / Gestione Avanzata: in questa sezione è possibile personalizzare i colori avanzati del template scelto per il sito web, per vederne gli effetti, dopo aver fatto click su Salva (3), fai click in alto su Vai al sito in Produzione
|
|
1
Gestione Colori chiude la finestrella di comando per la gestione dei colori: puoi scegliere tra 4 palette consigliate oppure la Gestione Avanzata
|
2
palette consigliate scegli una delle 4 palette consigliate per questo template: la prima è impostata di default, seleziona quella preferita e fai click su Salva (3)
|
3
Salva per vedere gli effetti della modifica avanzata sul sito ricorda sempre di fare Salva, per un momento ti apparirà una scritta in sovrimpressione "Colore salvato con successo"
|
4
Gestione Avanzata chiude la Gestione Avanzata, una volta fatto click su Salva (3) anche se chiudi la finestra la configurazione rimane registrata e puoi modificarla in qualsiasi momento
|
5
Anteprima Homepage hai la possibilità di vedere real-time una preview della Homepage quì sotto nel momento in cui modifichi i colori, ricorda che per vedere gli effetti sul Sito in Produzione devi fare sempre click su Salva (3)
|
|
6
variabili questi sono i colori che puoi customizzare per il template scelto. Il nome della variabile ti da un'idea di come viene utilizzato quel colore. Altre info utili: "colore opaco primario" è il colore tematico ma utilizzato per le trasparenze; "colore link a passaggio del mouse" è il colore hover dei link e quì nella preview non è visibile, ma lo puoi vedere sul Sito in Produzione
|
7
valori fai click sul quadratino colorato per aprire la finestrella di modifica del colore, una volta scelto, fai click su "Scegli" per confermare altrimenti "Annulla"
|
8
Ultima combinazione salvata puoi fare tutte le prove di colore che vuoi, sia in gestione avanzata, che scegliendo un'altra delle 3 palette rimanenti, se non hai ancora fatto click su Salva, puoi in ogni momento ritornare alla configurazione salvata in precedenza facendo click su "Ultima combinazione salvata"
|
 |
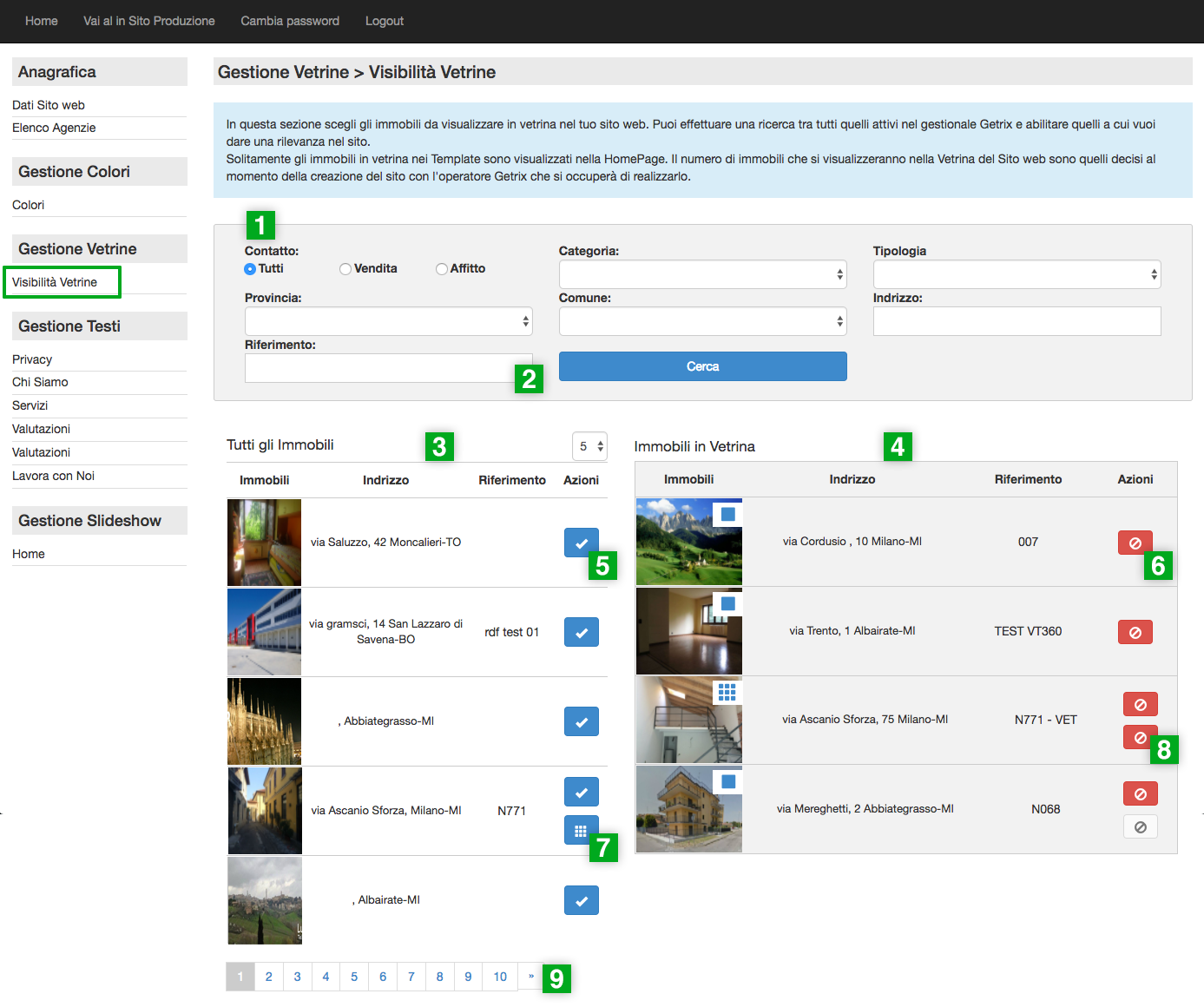
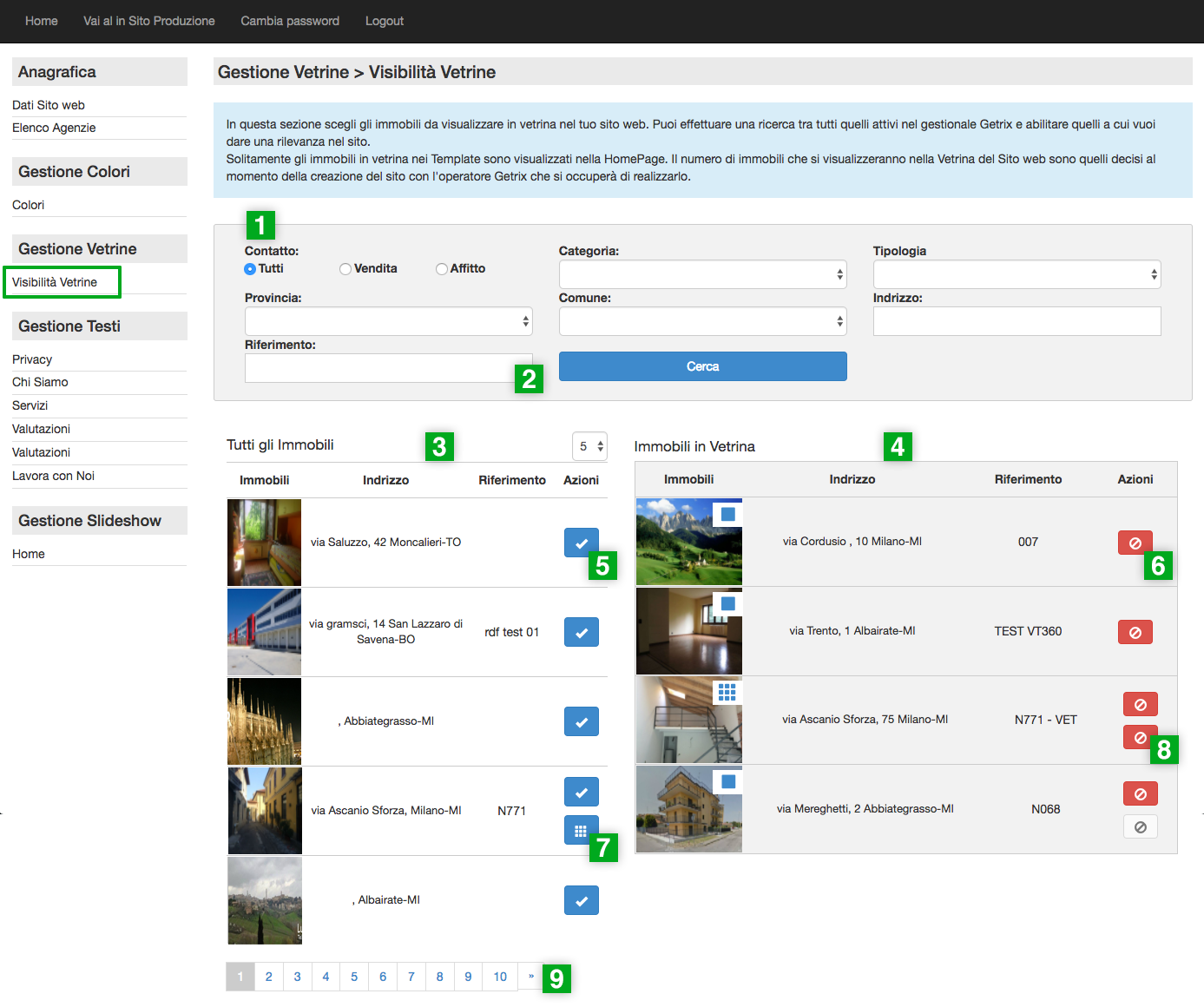
Gestione Vetrine: qui vedi tutti i tuoi immobili, puoi decidere quali mostrare in vetrina sulla homepage del sito web, per vedere il risultato non serve salvare, puoi fare direttamente click in alto su Vai al sito in Produzione
|
|
1
Ricerca cerca gli immobili che ti interessano, puoi filtrare per Contratto, Categoria, Tipologia (dipendente da Categoria), Indirizzo o Riferimento
|
2
Riferimento filtra immobili specifici per una determinata parola contenuta nel campo Riferimento
|
3
tutti gli immobili è la lista dei tuoi immobili, da qui puoi scegliere quali mostrare sulla vetrina della Homepage, si consiglia di scegliere solo immobili con foto
|
4
immobili in vetrina lista degli immobili attualmente in vetrina, dove sono ordinati per data creazione immobile. Se questa lista è vuota, in vetrina verranno visualizzati gli ultimi immobili inseriti, gli immobili senza immagini sono esclusi
|
|
5
Abilita Vetrina facendo click sulla spunta blu aggiungi l'immobile alla Vetrina nella colonna di destra, per vedere il risultato sul sito on-line fai direttamente click in alto su Vai al sito in Produzione
|
6
Disabilita Vetrina facendo click sull'icona rossa elimini l'immobile dalla vetrina, per vedere il risultato sul sito on-line fai direttamente click in alto su Vai al sito in Produzione
|
7
8
Abilita/Disabilita Multi-agenzia in caso di sito web multi-agenzia, puoi scegliere di abilitare e disabilitare un immobile nella vetrina comune a tutte alle agenzie oppure solo nella vetrina della singola Agenzia
|
9
navigazione se la lista degli immobili è molto lunga, puoi scorrere la lista con questa barra di navigazione
|
 |
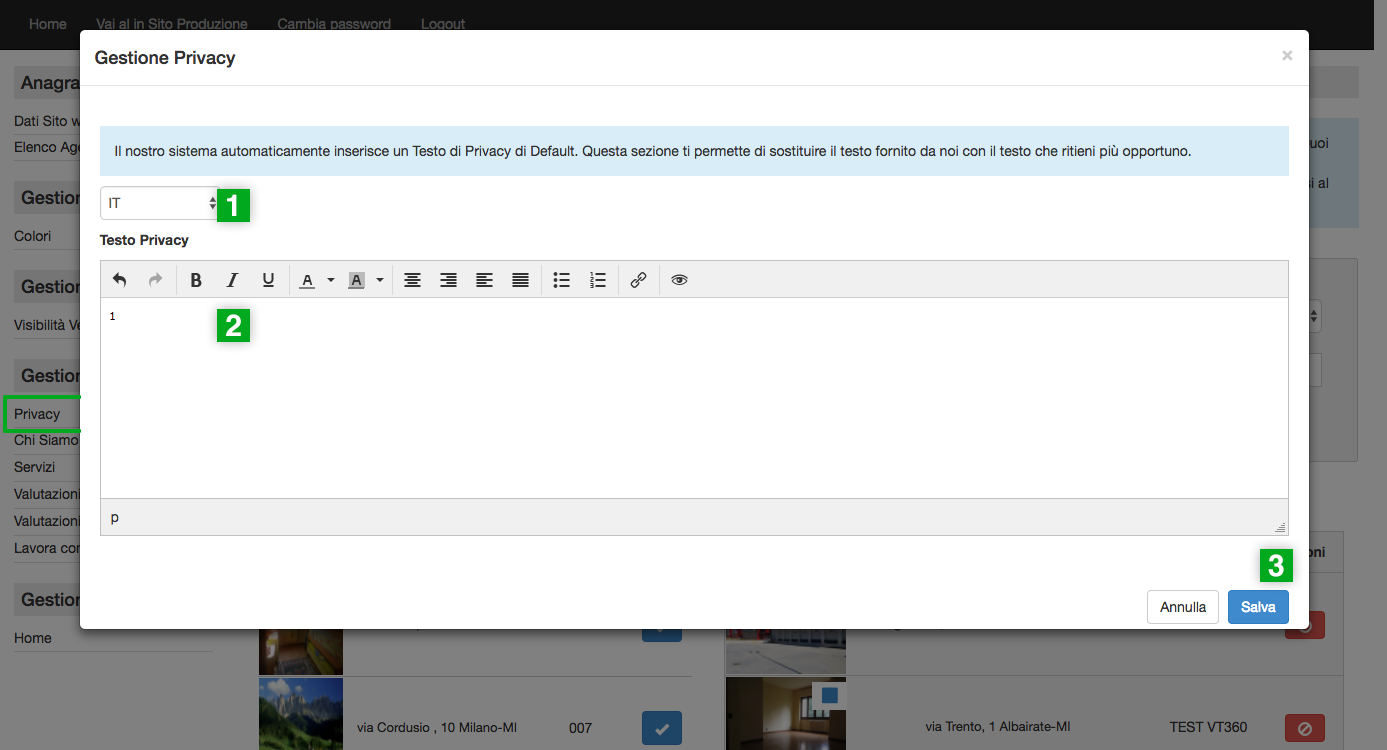
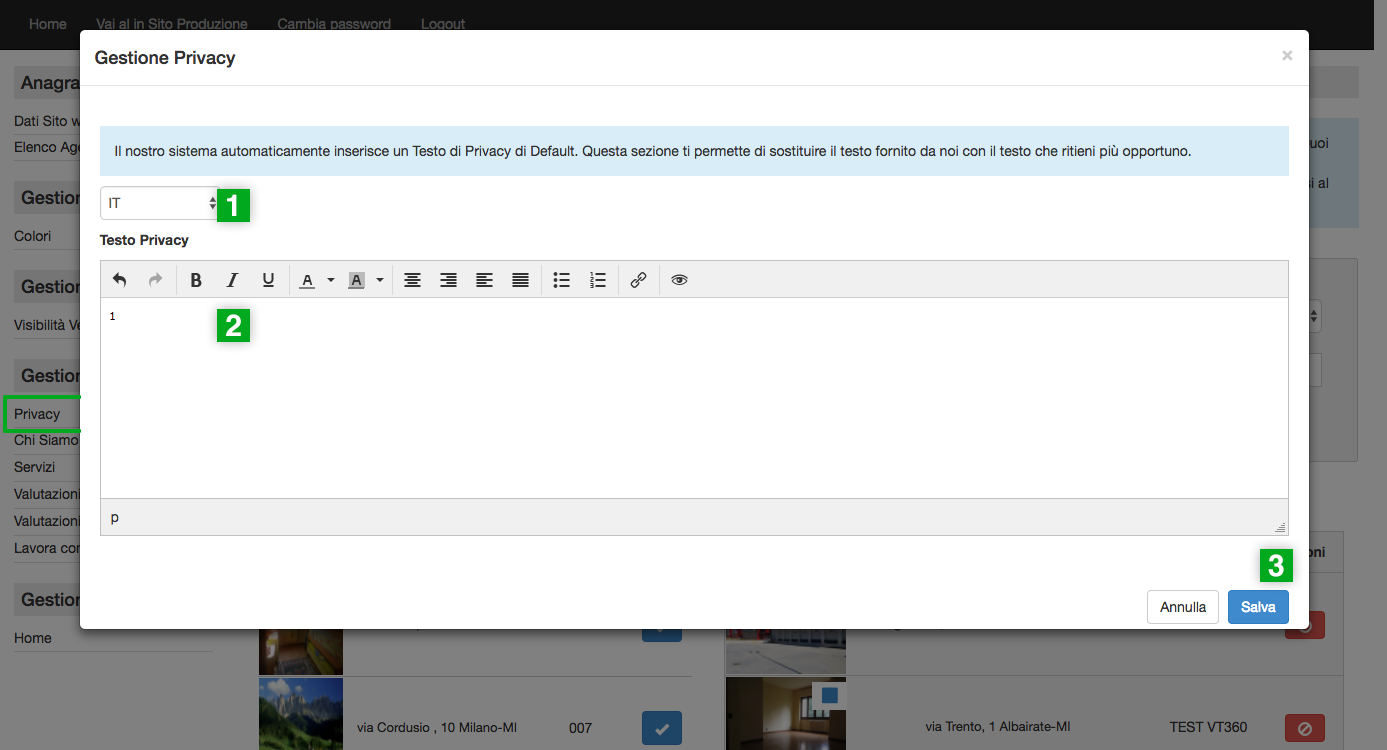
Gestione Testi / Privacy: ti forniamo un testo Privacy di default, ma puoi sempre sostituirlo con uno di tua scelta, scegliendo questa opzione si aprirà una finestrella di gestione del testo privacy
|
|
1
Lingua in caso di multilingua, ma di base il default è italiano (IT)
|
2
Testo Puoi modificare il testo, che andrà a sostituire il testo di default, puoi inserire stili e formattazione
|
3
Salva ricorda di salvare sempre per confermare la modifica, per vedere il risultato sul sito on-line, una volta chiusa la finestra, fai direttamente click in alto su Vai al sito in Produzione
|
 |
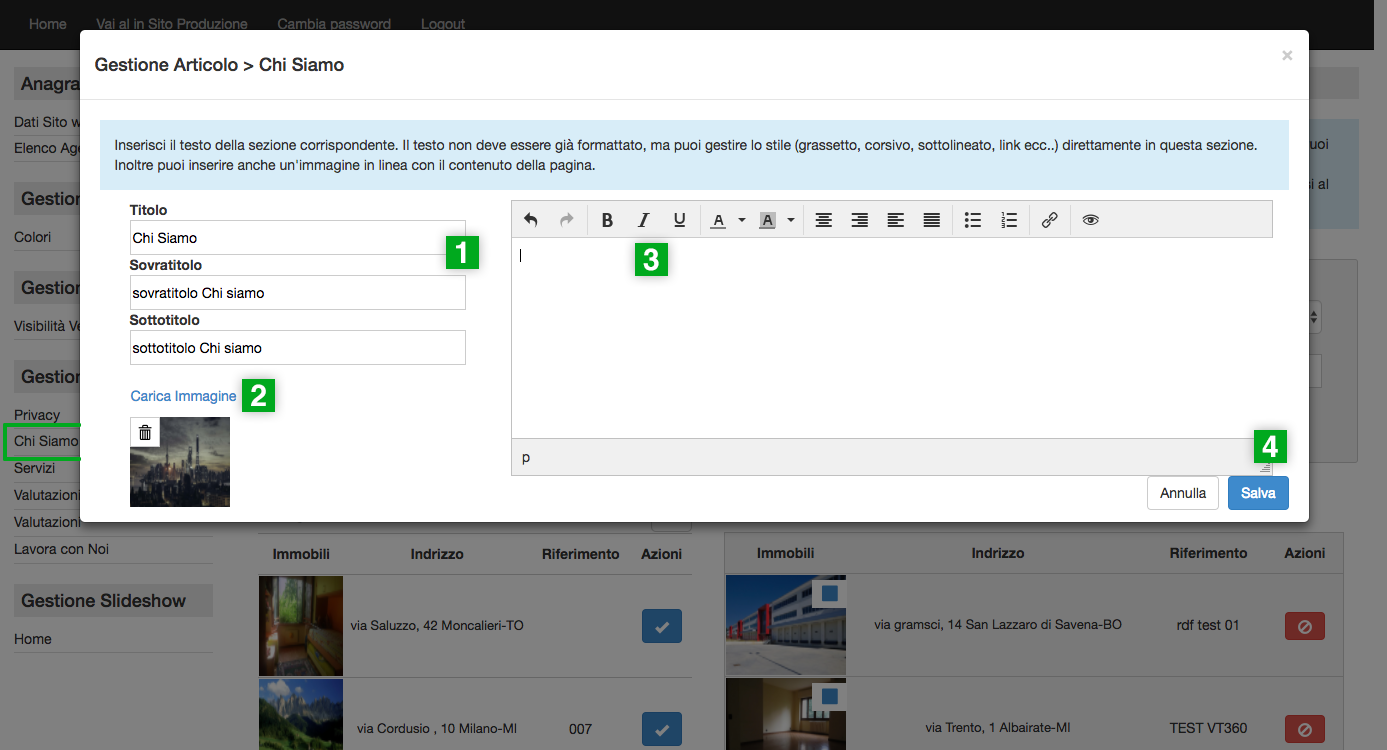
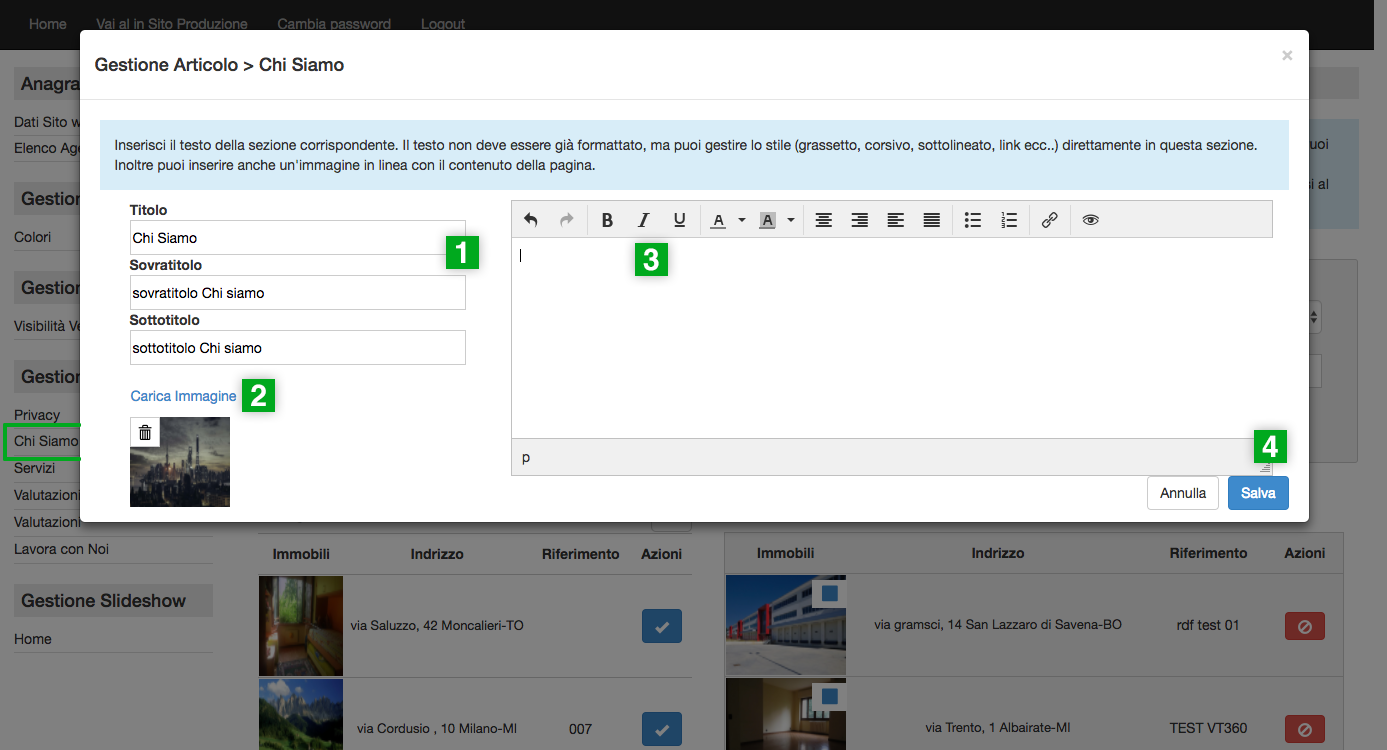
Gestione Testi: puoi modificare i testi delle pagine a disposizione, scegliendo questa opzione si aprirà una finestrella di gestione del testo e, se previsto dal template scelto, inserire un'immagine
|
|
1
Titoli puoi inserire un titolo, un sovratitolo o un sottotitolo (che di base si posizioneranno rispettivamente sopra e sotto il titolo)
|
2
carica immagine quì puoi inserire un'immagine che si andrà a visualizzare sopra il testo
|
3
campo di testo puoi inserire stili e formattazioni
|
4
Salva ricorda di salvare sempre per confermare la modifica, per vedere il risultato sul sito on-line, una volta chiusa la finestra, fai direttamente click in alto su Vai al sito in Produzione
|
 |
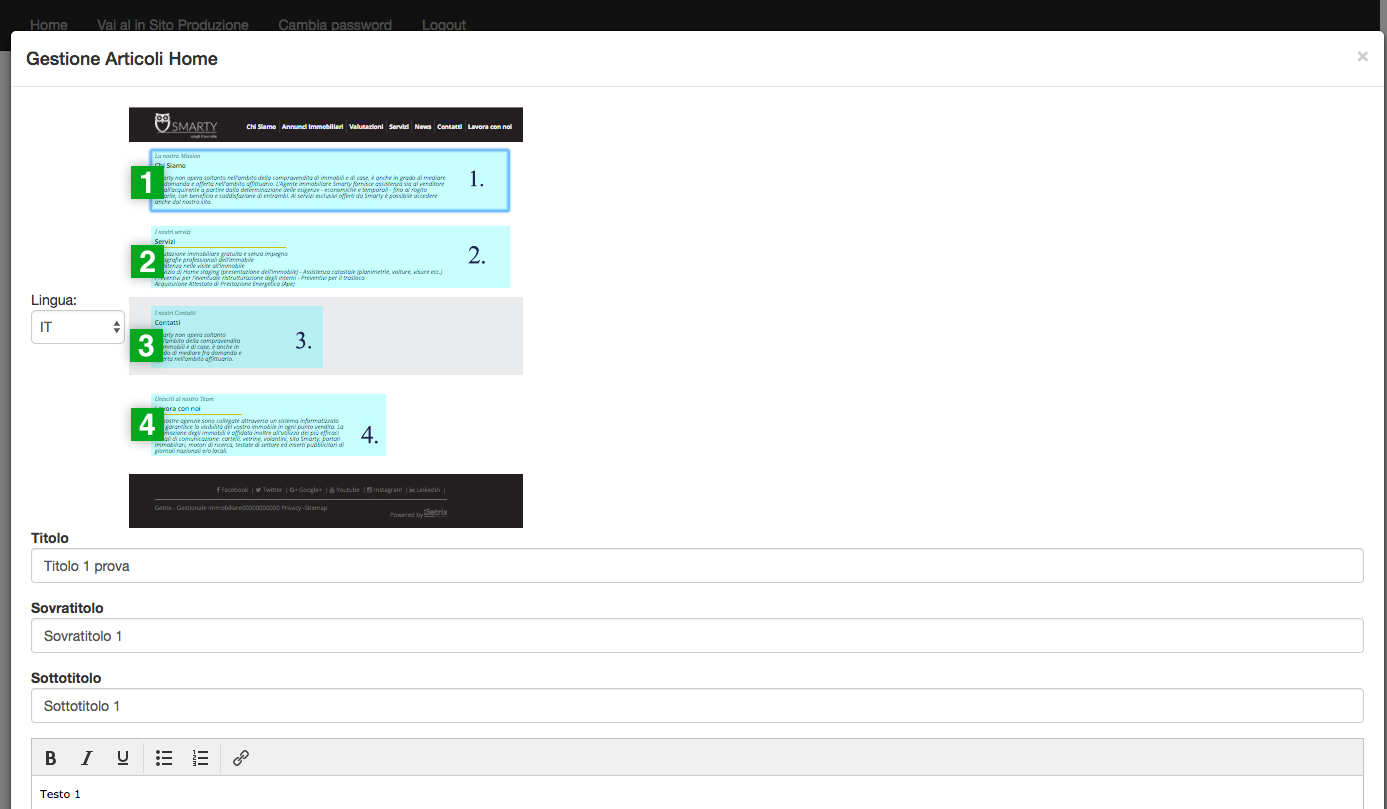
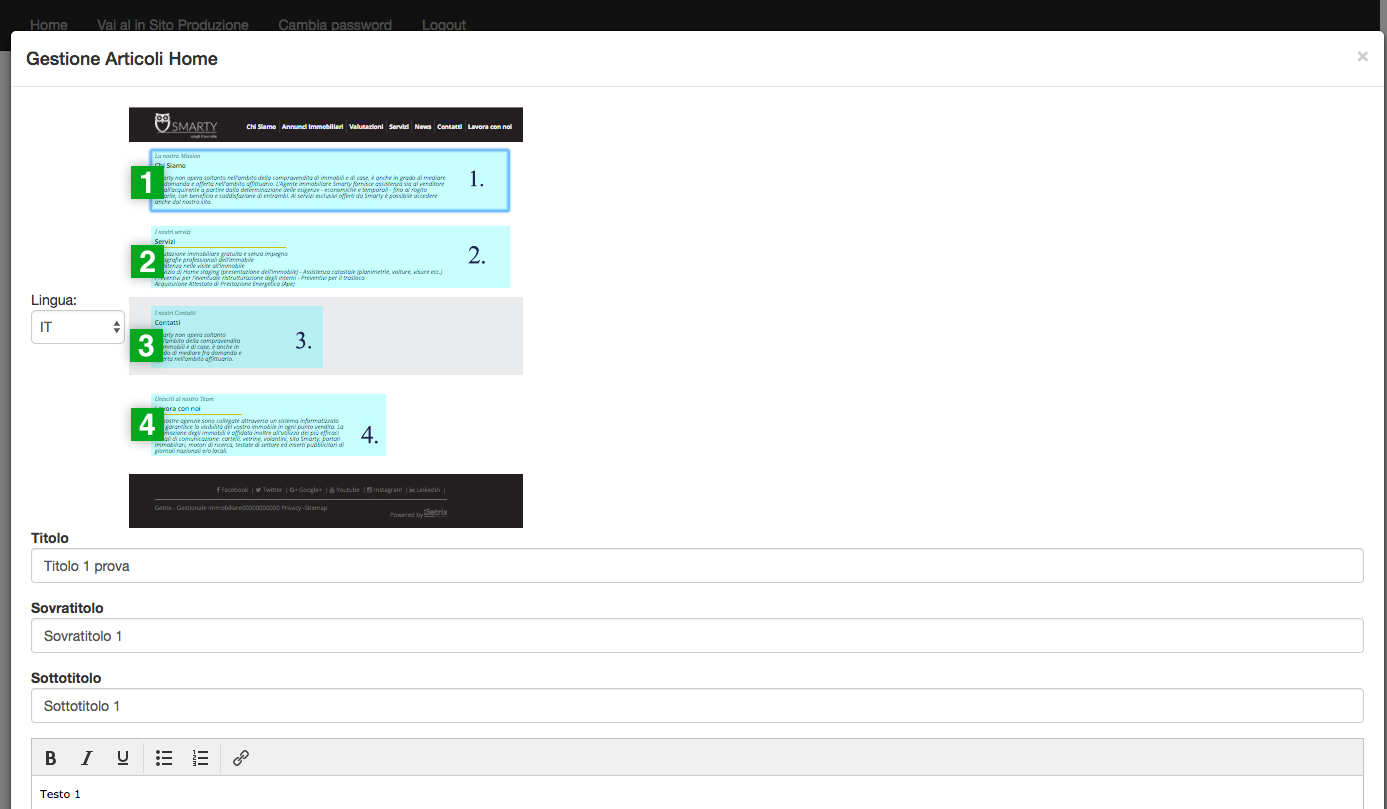
Gestione Testi / Template Smarty: i testi del template Smarty, essendo un template one-page, si modificano tutti in un'unica pagina "Articoli Home", con dei segnaposto che indicano la posizione del testo a partire dall'alto
|
|
1
Testo 1 testo visibile nella sezione Chi siamo
|
2
Testo 2 testo visibile nella sezione Servizi
|
3
Testo 3 testo visibile nella sezione Contatti
|
4
Testo 4 testo visibile nella sezione Lavora con noi
|
 |
Gestione Testi / Template Openspace: nel template Openspace, troverai cinque blocchi di testo per le pagine di testo tipo Chi siamo e Servizi, modificabili singolarmente, che si andranno a posizionare unp dopo l'altro a scacchiera sulla pagina
|
|
1
Chi siamo/Servizi Articolo 1, Articolo 2, Articolo 3, Articolo 4, Articolo 5: modifichi il singolo blocchetto di testo
|
 |
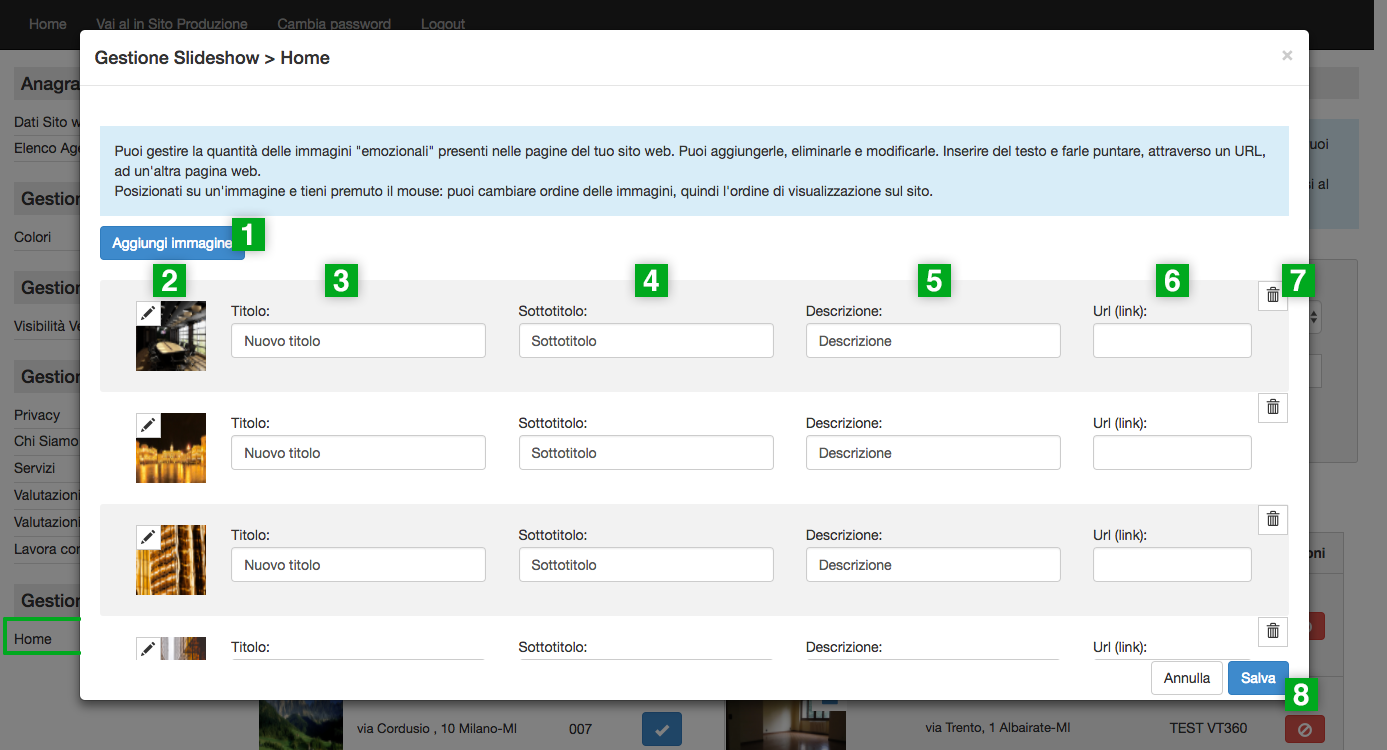
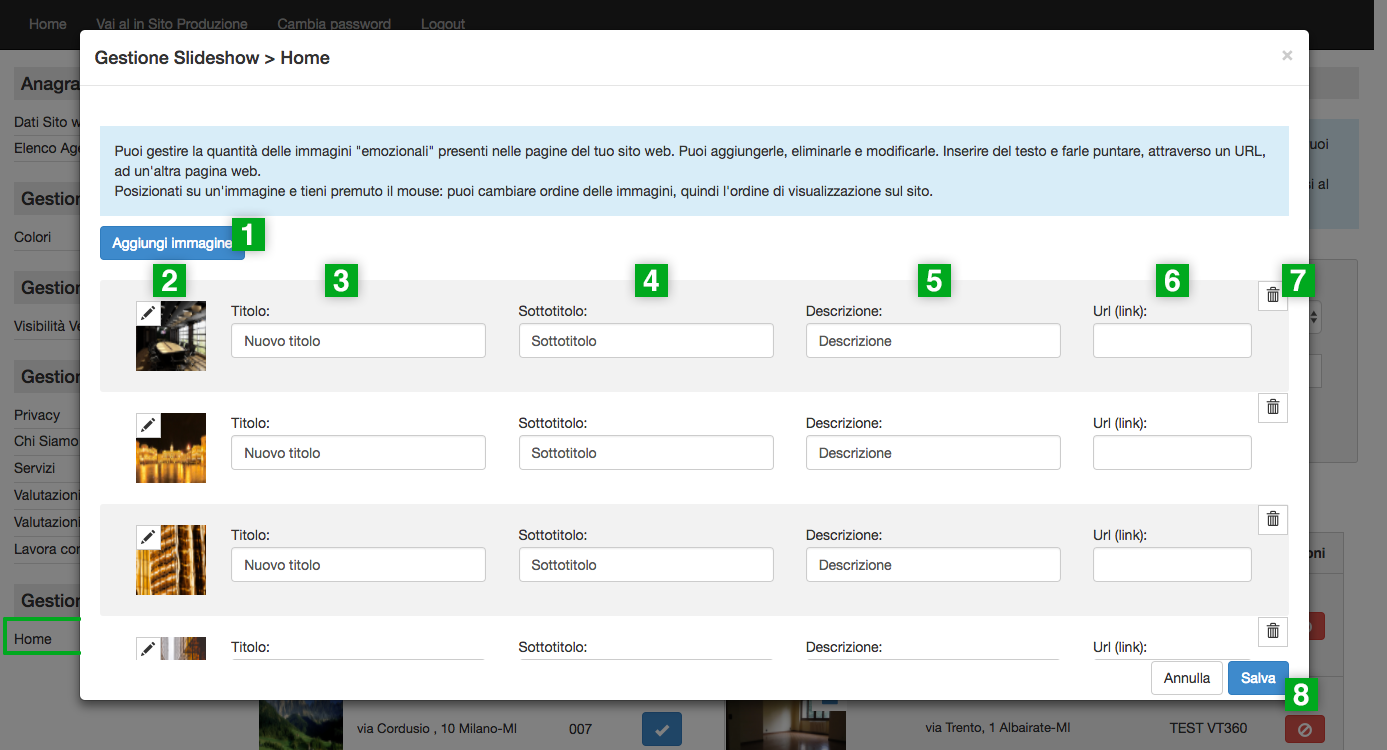
Gestione Slideshow: modifichi, aggiungi, elimini le immagini di copertina, per le pagine che la prevedono
|
|
1
Aggiungi immagine aggiunge un blocchetto per una nuova immagine di copertina
|
2
immagine facendo click sulla matitina si apre una finestrella da cui puoi caricare una nuova immagine di copertina
|
3
titolo per i template che lo supportano, sarà visibile come Titolo grande in sovraimpressione sull'immagine di copertina
|
4
sottotitolo per i template che lo supportano, sarà visibile sotto il Titolo grande in sovraimpressione sull'immagine di copertina
|
|
5
descrizione per i template che la supportano, sarà visibile aldisotto del Sottotitolo in sovraimpressione sull'immagine di copertina
|
6
Url puoi impostare un link al click sull'immagine di copertina: puoi collegare una pagina interna del sito, anche una ricerca, inserendo la url completa, oppure a un sito esterno, inserisci prima sempre http://
|
7
elimina puoi eliminare l'immagine di copertina, eliminando con essa eventuali testi e url collegati
|
8
Salva ricorda di salvare sempre per confermare la modifica, per vedere il risultato sul sito on-line, una volta chiusa la finestra, fai direttamente click in alto su Vai al sito in Produzione
|
 |
|